シングルマザーにも心のゆとりを!
こんにちは ”あずき” です。
◎子供の学費を稼ぎたい40代のシングルマザー。
◎WEBマーケターを目指して、日本トップクラスのマーケティング講座に在籍中。
◎業界未経験で0から勉強中。
◎目標は1年後に副業収入20万円
私と同じように「稼ぎたい!」と思われているシングルマザーのお役に立てたら嬉しいです。
◎ブログにアプリのリンクボタンを貼りたい
◎アフィリエイトでアプリを紹介したい
◎リンクボタンって面倒そう
本日は「アプリーチ」というWEBサイトを利用していき、このお悩みをたった3分の作業時間で解決いたします。
また初回だけ必要な作業もあるので、2回目からはわずか「1分」で完成させることが可能です。
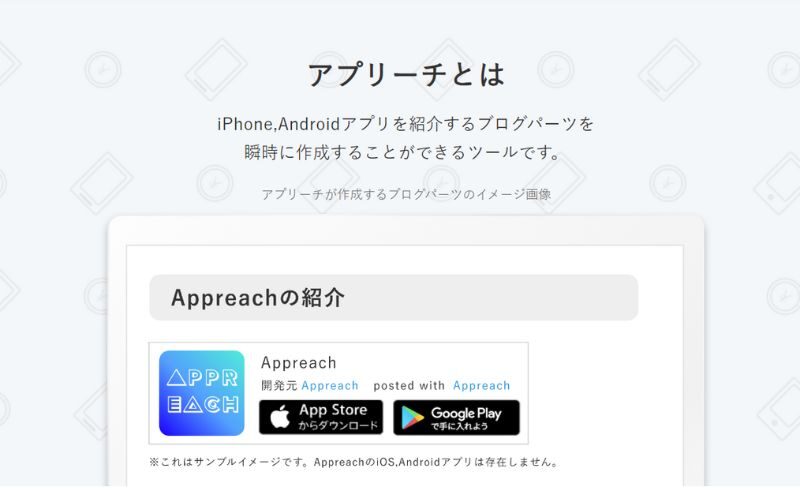
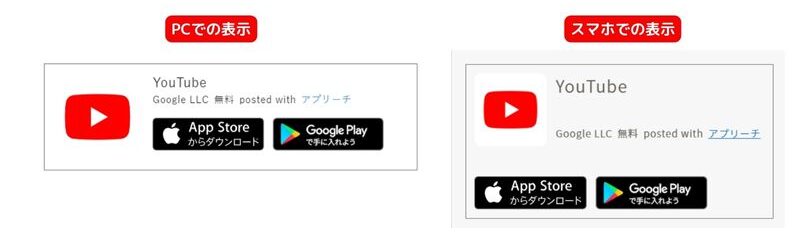
アプリーチでは下の画像のようなボタンをとっても簡単に作ることが可能です。
◎アプリのリンクボタンが簡単に作れるようになる
◎アフィリエイトでもリンクボタンを簡単に作れるようになる
アプリーチとは

アプリーチとはiPhoneやAndroidのアプリのリンクボタンを無料でしかも簡単に作れるサイトとなります。
アプリリンクボタンを作る5step

-
STEP1アプリ名を入力します
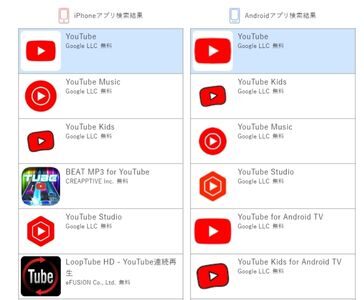
検索画面にアプリ名を入力し「検索」をクリックします。

「検索」ボタンをクリックすると下の画像のように検索結果が表示されます。

また「複数検索」のボタンをクリックすると、類似するアプリが表示されます。

-
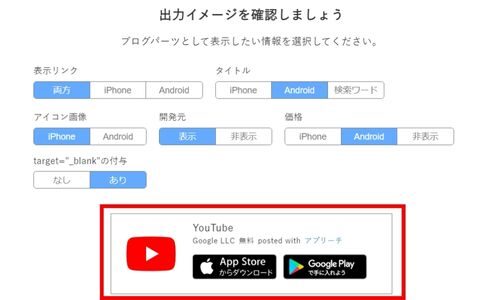
STEP2表示内容を確認します
ここでは表示させるリンクボタンの内容をカスタマイズできます

-
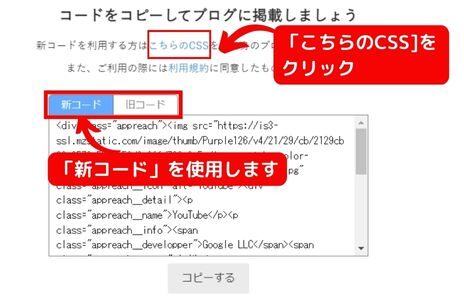
STEP3CSSコードを追加していきます
リンクボタンは「新コード」と「旧コード」があり、「新コード」はカスタマイズが可能、「旧コード」はカスタマイズ不可となっています。
先ずは「新コード」をご紹介します。
「こちらのCSS」をクリックしましょう

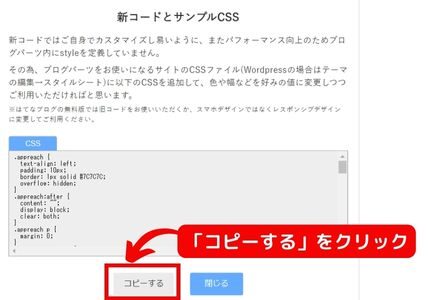
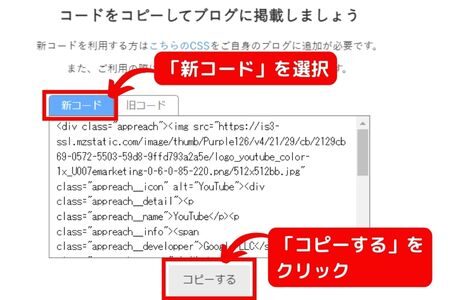
「新コードとサンプルCSS」のポップアップ画面が表示されますので、「コピーする」をクリックします

-
STEP4WordPressの追加CSSへ貼り付ける
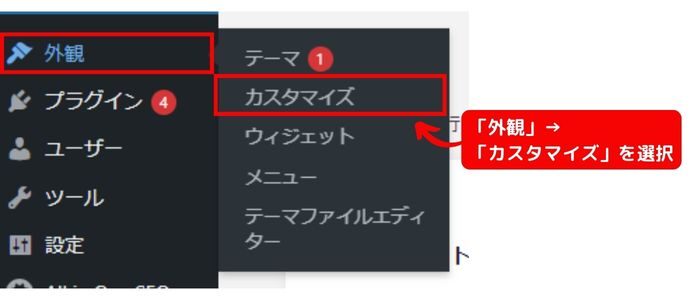
WordPressの画面を開きダッシュボードの「外観」→「カスタマイズ」を選択します

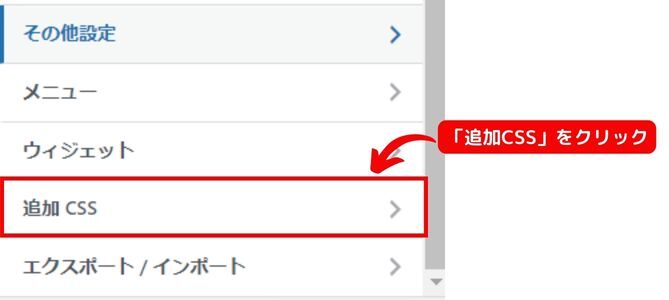
下の方の「追加CSS」をクリックします

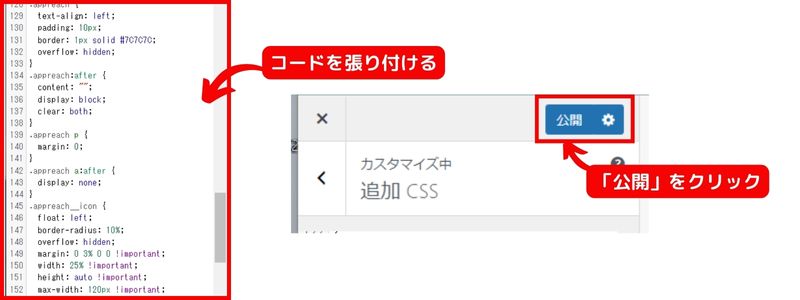
STEP3でコピーしたCSSコードを貼り付け、「公開」ボタンをクリックします

追加CSSの中に既に別のコードが入力されている場合は、そのコードの下に1~2行スペースを空けて貼り付けましょう。
既に入力してあるコードの上から上書きしないように気を付けてください。
追加CSSの貼付け作業は初回の時だけの作業となります。次回の作成時からこの作業は不要となります。
きなこ楽ちんになるね! -
STEP5「新コード」を投稿画面へ貼り付けます
「アプリンク」のサイトへ戻り「新コード」を選択し「コピーする」ボタンをクリックします

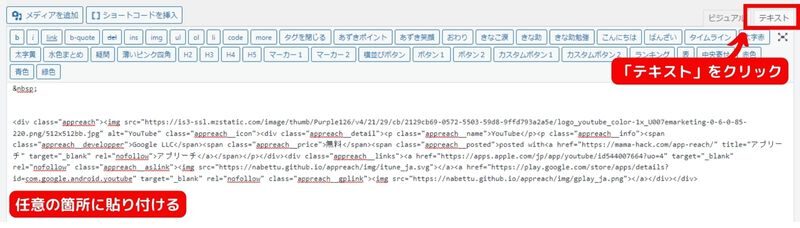
投稿画面のテキストエディタを開き、リンクボタンを挿入したい箇所に貼り付けします

ビジュアル画面にすると、下の画像のように表示されます

スマホでの表示もキレイにされますね。
「旧コード」を使用する場合はSTEP3とSTEP4の追加CSSの貼付けは不要です。
旧コードをコピーしたら投稿画面の任意の箇所に貼り付けるだけで完成です。
「新コード」を選択して、CSSをカスタマイズすると、下記のようにも出来ます。
.appreach{
padding: 25px;
border-top:3px dashed #0097B2;/*上線の色*/
border-bottom:3px dashed #0097B2;/*下線の色*/
}
追加したCSSの1番最初の部分だけを上記のように変更すればカスタマイズが出来ます。
「#0097B2」この部分をお好きな色に変更してカスタマイズしてみてください。
アフィリエイトのリンクを張り付ける方法

アプリーチはアフィリエイトのリンクを使用して作成することも可能です。

サイトの中盤に出てくる上記画像にアフィリエイトのリンクを張り付けるだけで完成です。
「iPhoneリンク」「Androidリンク」それぞれに入力すると「新コード」「旧コード」のコード内容が更新されますので、そのコードを投稿画面に貼り付けましょう。
アプリのアフィリエイトを行う際は、取り扱いのあるASPに登録を行う必要があります。
最後に

いかがでしたでしょうか?
1度設定してしまえば本当に簡単にリンクボタンを作成することが出来ます。
リンクボタンがキレイに貼られていると、クリック率も必ず上がる事かと思います。
ぜひ「アプリーチ」使用してみてください。
また、アフィリエイトを行う場合は、広告の申請をしてから承認までに時間を要するものがほとんどですので、早めの申請を行うようにしてくださいね。
あなたの明日が明るくなるよう少しでもお手伝い出来たら幸いです。
ご拝読ありがとうございました。
またお会いしましょう。
あずき🫘