シングルマザーにも心のゆとりを!
こんにちは ”あずき” です。
◎子供の学費を稼ぎたい40代のシングルマザー。
◎WEBマーケターを目指して、日本トップクラスのマーケティング講座に在籍中。
◎業界未経験で0から勉強中。
◎目標は1年後に副業収入20万円
私と同じように「稼ぎたい!」と思われているシングルマザーのお役に立てたら嬉しいです。
ブログ記事を書いている時、こんな風に感じたことありませんか?
「もっと効率よく装飾を入れたられたらな。」
「この文章毎回入れるから、何かサクッと1発で入れられないかな?」
例えば太字+マーカーをの装飾はブログを書く際は頻繁に使用しますよね。
その際の工数は
①「B(太字)」を選択して
②スタイルの「マーカー」を選択する
という2アクションです。
たった2つのアクションですが、1記事内で何度も行うことを考えるととても手間となります。
本日はこの手間をたった「1アクション」に短縮できるプラグイン、「AddQuicktag」をご紹介いたします。
これは、超おすすめです!
2つだけ前提条件の注意がございます。
①WordPressテーマ「JIN」でのご紹介です。
②旧エディタ(クラシック)でのご紹介です。
AddQuicktagとは

「AddQuicktag」とはHTMLのコードをあらかじめ保存しておくことにより、WordPressの記事編集を行う際に、1クリックで装飾などをすることが出来る
超便利機能プラグインです。
分かりやすく言いますと
「HTMLのお気に入り登録」が出来る
という感じです。
例えば下のような吹き出しを作る際ですが、
<例>
JINのクラシックエディタのツールバーには、「チャットコード」という吹き出し用のHTMLを挿入できるボタンがあります。
ですので1からHTMLコードを書かなくても良いのですが、挿入後いくつか入力しなければいけない箇所があるんです。
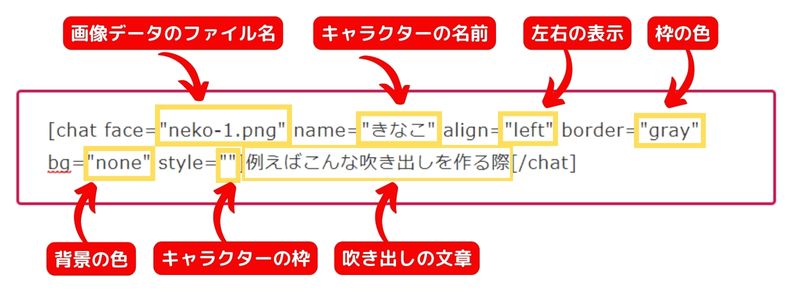
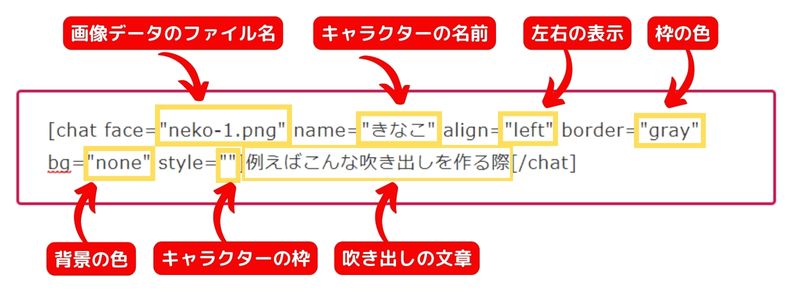
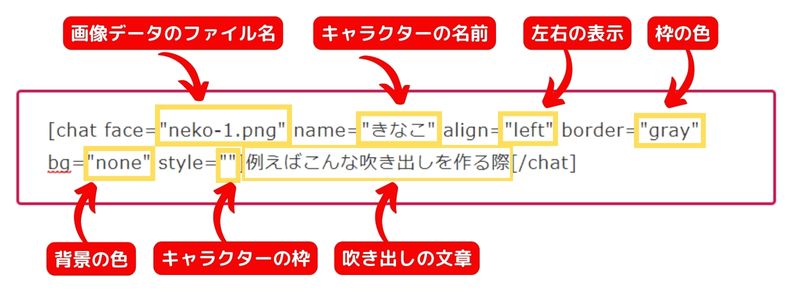
それが下の画像のようになります。

①キャラクターの画像ファイル名
②キャラクターの名前
③吹き出しの左右表示の選択
④吹き出しの枠の色
⑤吹き出しの背景の色
⑥キャラクターの枠の形
⑦吹き出しの文章
なんと「7項目」も追加で入力する箇所があるんです。
実際には全てを入力しなくても表示はされますが、その場合はデフォルト設定の色や画像となってしまいます。
せっかく吹き出しを入れるなら好みのキャラクター画像を使用して、ある程度はこだわりたいところですよね。
この吹き出しですが、挿入するキャラクターが固定されているのであれば、「吹き出しの中の文章」以外は固定で良いことに気づきませんでしょうか?

↑この「吹き出しの中の文章」だけを入力するだけになれば、かなり楽ちんになります。
それが叶うのが、今回お勧めする「AddQuicktag」というプラグインとなります。
2分で完了!AddQuicktagのインストール方法

早速インストールを行っていきましょう。

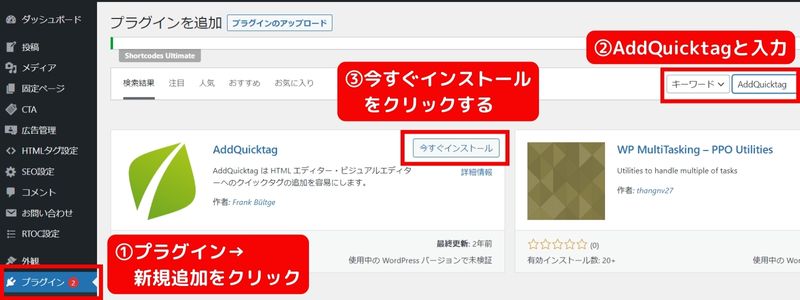
①ダッシュボードの「プラグイン」→「新規追加」をクリックします。
②右上の検索窓に「AddQuicktag」と入力し検索します。
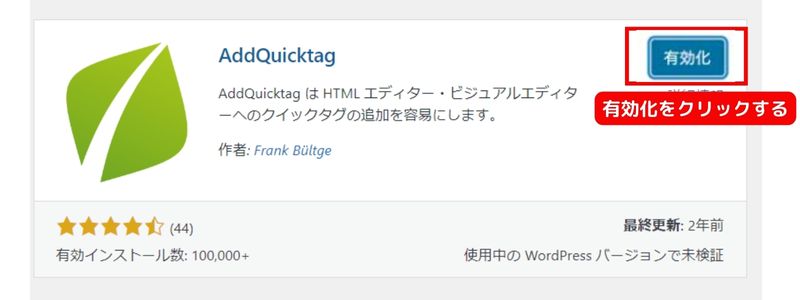
③AddQuicktagが表示されたら「今すぐインストール」をクリックします。

④インストール後「有効化」ボタンをクリックします。
たったこれだけでインストールは完了です!
AddQuicktagの設定方法3stepで解説

では次は設定を行っていきます。
今回はこの吹き出しを例にしてご説明しますね。
<例>
step1:画像を用意する
先ずは吹き出しに表示させる画像を用意し、「メディア」にアップロードしておきましょう。
ちなみに画像サイズは「80px✖80px」で良いようです。
わたしは500pxで作成してました…。

アップロードした画像の「ファイル名」をPC内のメモなどにコピーしておきましょう。
step2:HTMLコードを用意します
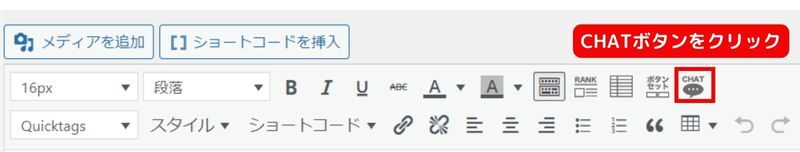
HTMLコードはツールバーの「CHAT」というボタンをクリックすると、吹き出しの基となるHTMLコードが挿入されますので、そちらを利用していきましょう。

①エディタツールバーの「CHAT」ボタンをクリックします。

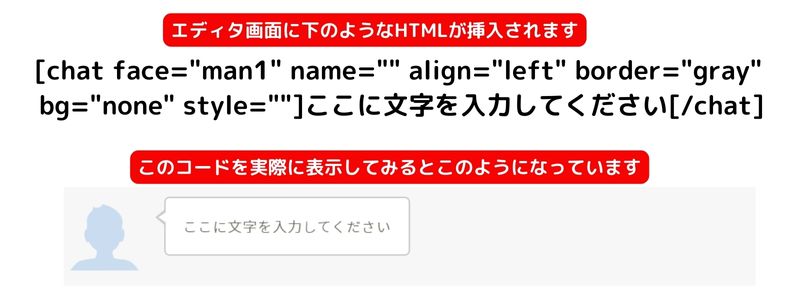
②エディタ画面にHTMLコードが挿入されますので、任意のものに変更していきましょう。

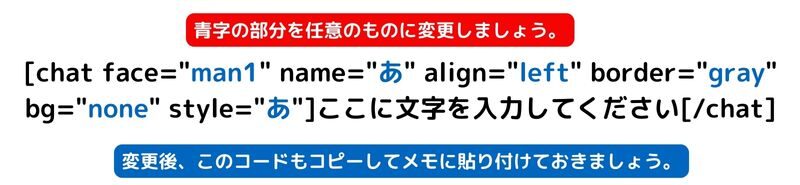
変更の際はこちらを参考にしてください。

デフォルトでは
◎左右の表示:left(左)
◎枠の色:gray(グレー)
◎背景の色:none(なし)
◎画像の枠:なし
上記のようになっています。
ここはデフォルトのままで構わない場合は、「画像データのファイル名」と「キャラクターの名前」だけ変更すればOKです。
私もそのようにしています。
③変更したコードもメモなどにコピーしておきましょう。
吹き出しについてはJINのマニュアルに詳細がありますので、こちらもご確認ください。
step3:プラグインに登録しましょう
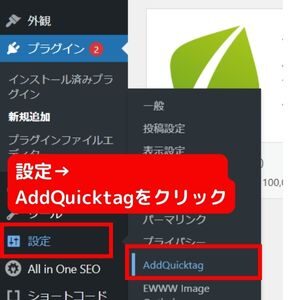
ウィジェットの「設定」→「AddQuicktag」をクリックします。


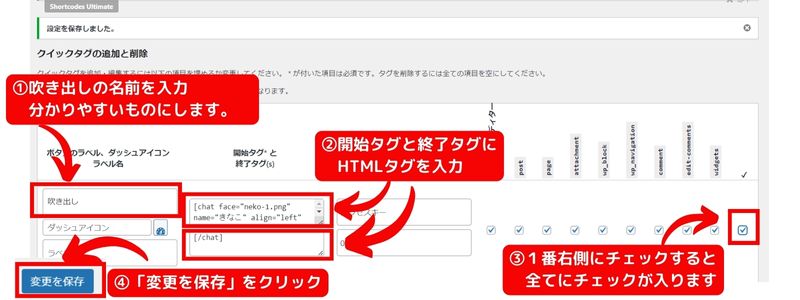
①登録する吹き出しの名前を入力します
②開始タグと終了タグにそれぞれHTMLコードを入力します
③1番右側のチェックボックスをクリックすると、全てに☑が入ります
④左下の「変更を保存」をクリックしましょう
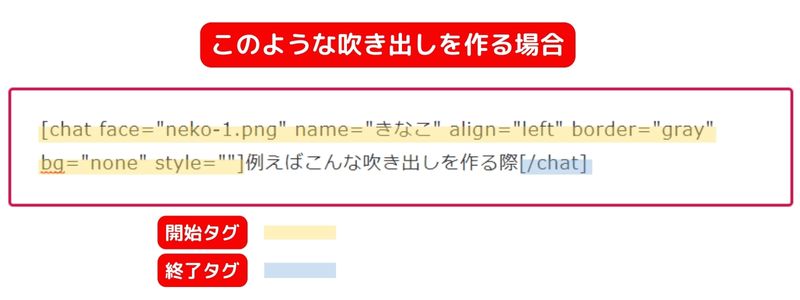
開始タグと終了タグはこちらを参照してください。

AddQuicktagの使い方

それでは実際に入力してみましょう

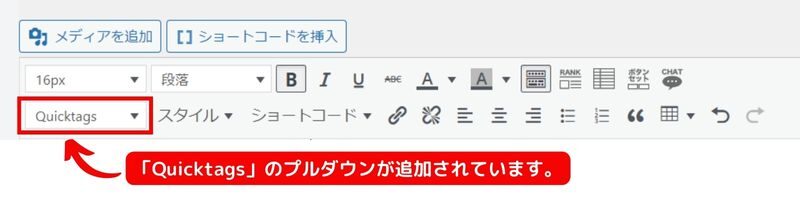
エディタのツールバーに「Quicktags」のプルダウンが追加されています。
この中に先ほど作成した吹き出しの名前があればOKです。
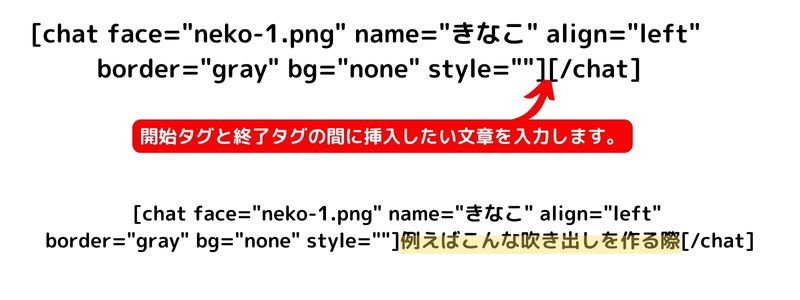
①実際にクリックして追加してみましょう。
②開始タグと終了タグの間に挿入したい文章を入力しましょう。

③下書き保存をしてからプレビュー画面で確認してみましょう。
このように吹き出しが完成したでしょうか?
登録するとおすすめなもの
吹き出し以外にも様々な装飾の登録が可能です。
◎太字+マーカー
◎色付きの太文字
上記の2つは通常2工程必要ですが、登録すれば1クリックで完了です。
◎定型文
記事の冒頭や締めなので必ず使用する文章は登録しておくととても便利です。
◎その他お気に入りで良く使用する装飾
このようなBOXも登録できます。
まとめ

いかがでしたでしょうか?
読み手が読みやすい記事を書くためには様々な装飾が必要です。
今回はその装飾の手間を少しでも軽減できるようにと「AddQuicktag」というプラグインをご紹介させていただきました。
ぜひあなたも使ってみてください。
あなたの明日が明るくなるよう少しでもお手伝い出来たら幸いです。
ご拝読ありがとうございました。
またお会いしましょう。
あずき🫘