シングルマザーにも心のゆとりを!
こんにちは ”あずき” です。
◎子供の学費を稼ぎたい40代のシングルマザー。
◎WEBマーケターを目指して、日本トップクラスのマーケティング講座に在籍中。
◎業界未経験で0から勉強中。
◎目標は1年後に副業収入20万円
私と同じように「稼ぎたい!」と思われているシングルマザーのお役に立てたら嬉しいです。
本日は「やさしいSEO対策」第3弾、「SEO内部対策」についてをご紹介させていただきます。
これまでに「第1弾」でSEOのメリットと仕組みを↓

「第2弾」では検索結果(ランキング)が決まっていく上での基本事項について↓

それぞれご紹介させていただきました。
1弾と2弾をまだお読みでない方は、順番にお読みいただいた方が本記事の内容が分かりやすいかと思いますので、↑上記より各記事へお進みください。
では、本日はいよいよ実践対策編の「SEO内部対策」へと入っていきます。
はい。そこからしっかりとお伝えしていきますね。
◎SEOの内部対策について理解できる
◎あなたの書いた記事がGoogleからの評価が下がらないように対策が出来る
◎あなたの書いた記事がユーザーからの評価が下がらないよう対策が出来る
また今回も前回同様、「Googleの検索エンジン対策」を軸にお伝えさせていただきます。
SEO内部対策とは

内部対策とはGoogleの検索エンジンに、あなたのWEBサイト内の記事を高く評価してもらえるよう、サイト内部の構造を整備や改善をして整える事です。
この内部対策が十分でないと、あなたがいくら良い記事を作っても、その内容は検索エンジンには伝わりません。
伝わらないということは、正しく評価をしてもらえないため、あなたの書いた記事が検索結果画面の上位に表示される確率が低くなるということです。
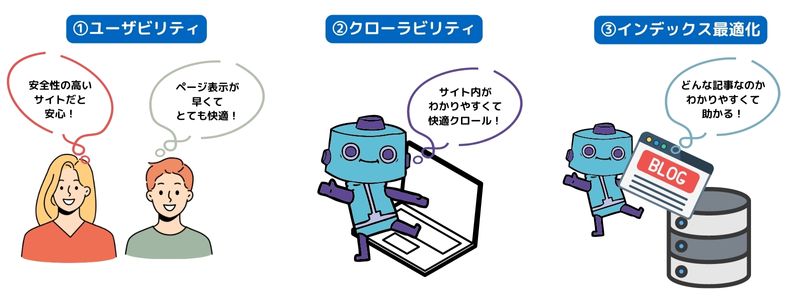
そしてこのSEOの内部対策には下記の3つの対策があります。

①ユーザビリティーを上げる対策
→ユーザーにとって使いやすいサイトを作るため
②クローラビリティを上げる対策
→検索エンジンに記事を見つけてもらうため
③インデックス最適化対策
→記事の内容を理解してもらうため
このようにSEOの内部対策とは、あなたのWEBサイト記事が、
①検索エンジンに迅速にクロールされ、
②その記事の内容が正確にインデックスされ、
③その結果、検索ランキングで上位表示されやすいよう、
適切に評価を受けれるようにする取組となります。
これを怠ってしまいますと、適切な評価を受けられなくなり、せっかく有益な記事を書いたとしてもGoogleからの評価が下がってしまう結果となります。
そんな勿体ないことにならないように、それぞれの対策をご紹介していきますね。
ユーザビリティーを上げる対策3つ

ユーザビリティーを上げることは、SEO対策においてもっとも重要な対策となります。
なぜならGoogleは、ユーザーから評価の高いWEBサイトを上位表示したいと考えているからです。
ユーザビリティーを上げる対策をしっかりとっていきましょう。
①モバイルファーストインデックス(MFI)
Mobail Farst Index(モバイル・ファースト・インデックス)の頭を取って「MFI」と呼ばれています。
前回の「やさしいSEO対策第2弾」でもご紹介させていただきました内容ですね。
あなたのWEBサイトをモバイル端末で閲覧した際に、PCと同様の利便性や情報提供を、ユーザーが受けることが出来る。というのが大事なポイントとなります。

サイト内の記事はPCで作業をされることがほとんどかと思います。
PCで完成させた後、モバイル画面ではどのように表示されるのか、分かりづらいところは無いか、見づらいところは無いか、必ずチェックするようにしましょう。
また前回記事(第2弾)でご紹介しました、「モバイルフレンドリーテスト」は行っていただけたでしょうか?
まだの方は前回記事から↓チェックをしてみてください。
②WEBサイトの表示スピードを上げる
サイトの表示までに3秒以上かかると、40%の以上のユーザーが離脱すると言われています。
つまり、せっかく上位表示されたとしても、表示スピードが遅いというだけでユーザーにあなたのWEBサイトを閲覧してもらえなくなってしまいます。
これはとても勿体ない機会損失ですよね。
そんな機会損失を防ぐために、サイトの表示スピードを調べる「PageSpeed Insights」というツールがあります。
使い方は簡単です。
ツールサイトを開き、調べたいページURLを入力し「分析」をクリックします。

このように結果が表示されます。

「携帯電話」と「デスクトップ」の切替があり、両方の測定結果を確認することが出来ます。
携帯電話の数値はあまり高い評価が出ないのが一般的ですが、最低ラインとして「50以上」を確保できるようにしましょう。
③https化で安全性を上げる
サイトのURLには「http」と「https」の2種類があります。
「s」が有るか無いかで何が違うのかといいますと、「安全性」の違いとなります。
httpとは「HyperText Transfer Protocol」の略で、WEBサイトを表示する際に利用するルール(規約)のようなものとなります。
これに「Secure(安全)」が足されたものが「https」となります。
httpsによる通信はデータがSSLという仕組みにより暗号化されるため、安全性が高いものとなります。
一方でhttpによる通信は暗号化されず、第三者によるデータ改ざんや盗聴が可能なため、ユーザーが個人情報を送る際にそのデータを盗まれ、個人情報の漏洩に繋がる恐れもあります。
httpsにするとこういったリスクを解消できます。
httpのサイトとhttpsのサイトは簡単に見分けがつきます。

上の画像のように、「http」のサイトはURL表示の部分に注意マークと「保護されていない通信」という表記が出ます。
「https」のサイトは鍵マークがロックされている状態で表されます。
良いことなし。ですので、「https化」は必ず行いましょう。
私がこのサイトを立ち上げる際はエックスサーバーでWordPressのクイックスタートを利用しています。
このクイックスタートは、自動でサイトのSSL化も行われますので、これから立ち上げる方は是非参考にしてください。

またサイトのSSL化をこれから行う方は「Really Simple SSL」というプラグインを調べてみることをおすすめいたします。
クローラビリティを上げる対策3つ

クローラビリティを上げる対策は、Googleのクローラーにあなたのサイトの巡回を促す対策となります。
そもそもクローラーにサイトを見つけてもらわない事には、インデックスへの登録も検索結果画面への表示も行われません。
クローラーが巡回しやすい対策をしっかり行っていきましょう。
①XMLサイトマップを設置する
あなたはサイト内で目当てのページを探す際に、「見つけづらいな。分かりにくいな。」と思った経験はありませんか?
あなたが見つけづらかったように、Googleのクローラーもサイト内にどんなページがあるのかを探索していくのは大変な作業となるのです。
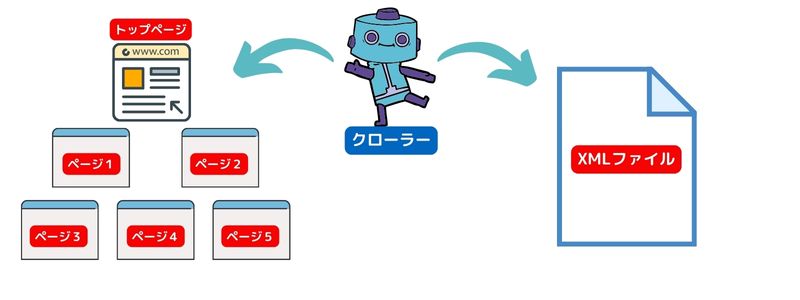
そこでGoogleのクローラー向けに作られたのが「XMLサイトマップ」となります。
XMLサイトマップとは、サイトのページURLをリストアップしたXMLファイルのことで、クローラーにWebサイト全体のページを知らせるものとなります。

内部対策の中でも特に重要な対策となりますので、覚えておきましょう。
XMLサイトマップの設置方法等は別途記事にてお伝えしていきますね。
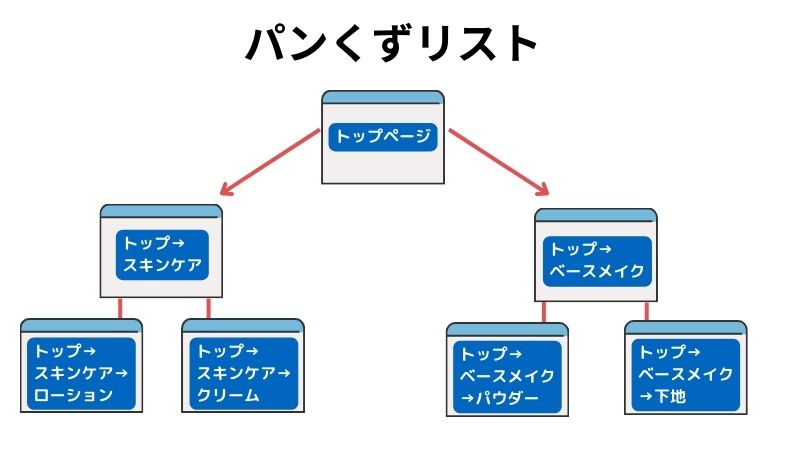
②パンくずリストを設置する
パンくずリストとは、内部リンクの1つとなります。
ユーザーが今、サイト内のどの位置(階層)にいるのかという「サイトの現在地」をリストとして表記しているものとなります。
ちなみに、なぜパンくずリストなのかと言いますと、グリム童話の「ヘンゼルとグレーテル」が迷子にならないように、森にパンくずを置いて行ったというエピソードが由来とのことです。

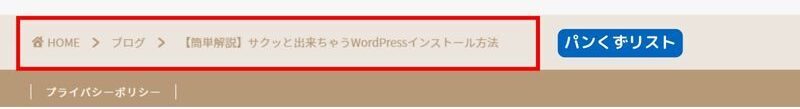
このようなサイトの階層をリストとして表示しています。
このサイトにもページ下部にパンくずリストが表記されています。

パンくずリストは、ユーザビリティにもクローラビリティにも影響する内部対策となりますので、こちらもしっかりと覚えておきましょう。
WordPressのテーマにはパンくずリストが予め設置されているものもあり、私がおすすめしている「JIN」にも設置されています。
設置がまだの方は、「テーマ名+パンくずリスト」で検索してみることをおすすめします。
「JIN」についてはこちらからご確認ください。

③内部リンクの最適化を行う
内部リンクとは、現在のページと同じサイト内の別ページをつなげるリンクのことです。
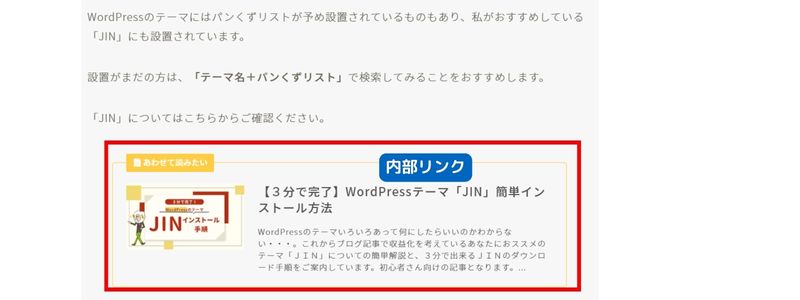
このページにもいくつか内部リンクがあり、1つ手前の「JIN」についての記事を紹介している部分が内部リンクとなります。

①記事内に挿入する関連記事
②サイドナビケーションやフッター部分のリンク
③パンくずリスト
①クローラーがサイト内のページを探索しやすくなる
②ユーザーが関連情報を探しやすくなり、サイトの滞在時間が長くなる
③関連性の高いページ同士が繋がることでサイト自体の評価が上がる
①関連性の高い記事同士を繋げること
何でも内部リンクで繋げればよいということではありません。関連性の低い記事同士で内部リンクを繋げると、かえってGoogleからの評価が下がることとなります。
②分かりやすいリンク名(アンカーテキスト)を用いること
「こちらから」や「ここから」という文字にリンクを埋め込み、別記事へと飛ばすサイトがありますが、どんな記事へ飛ぶのかがわかるように、記事のタイトルや要点をテキストとして表示するようにしましょう。
インデックス最適化の対策3つ

インデックスの最適化はサイトに訪れたクローラーに対して、あなたのサイトの内容をより分かりやすく伝えるための対策となります。
クローラーにとって分かりづらいサイトというのは、評価が下がる対象となりますので、こちらの対策もしっかり行っていきましょう。
①ページタイトルにキーワードを入れる
ページタイトルというのは、そのページの「顔」や「入口」となる部分です。
この部分に、あなたが抑えたいキーワードを入れるということは、SEO対策の基本中の基本となります。
この記事ですとSEO内部対策についてご紹介していますので、タイトルにも「SEO内部対策」の文字を含ませています。
ユーザーが検索する際も、検索ワードとなるキーワードがタイトルとなっている記事の方が自然とクリック率も高くなりますので、タイトルにはキーワードを必ず入れていきましょう。
②メタディスクリプションを最適化する
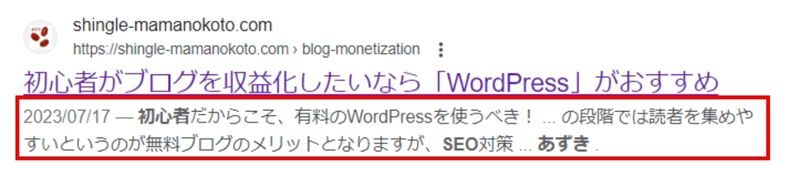
メタディスクリプション(meta description)とは検索結果ページにて、そのサイトページの内容を説明するものとなります。

上の画像の赤枠の部分がメタディスクリプションとなります。
ユーザーは検索結果画面で閲覧するページを選ぶ際、タイトルだけでは判別できない詳細をメタディスクリプションにて確認しています。
そのためメタディスクリプションの対策を行うことは、クリック率に大きな影響を与えることとなります。
WordPressテーマ「JIN」のメタディスクリプションの記載欄は、投稿ページの下部にあります。

この赤枠の部分へ記載をしましょう。
③見出しタグで文章構成が伝わるようにする
あなたの記事内容の見出しの役割を担っているのが「見出しタグ」となります。
数字の若い方から大きな見出しとなっています。
実際に使用する際はこのようなイメージとなります。↓
h1:【2023年】秋の夜長におすすめ映画
h2:恋愛映画のおすすめ2選
h3:プリティーウーマン
h3:ボディーガード
h2:アクション映画のおすすめ2選
h3:ワイルド・スピード
h3:スパイダーマン
いい見出しタグの条件は、見出しタグを見ただけで記事の内容が理解できるものとなります。
記事の内容が分かるような見出しタグは、ユーザーとGoogleの両者から評価が上がることとなりますので、ポイントを押さえて良い見出しタグを作成していきましょう。
◎記事の内容が分かるような見出しタグ
◎見出しの中にキーワードが含まれている
◎ユーザーが分かりやすい言葉を使用している
◎h1→h3のような不規則な順序で使用しない
最後に

いかがでしたでしょうか?
SEOの内部対策とは、あなた自身で様々な対策を講じることにより、結果が出せるものとなります。
ユーザビリティーを上げる対策
①モバイルファーストインデックス
②WEBサイトの表示スピードを上げる
③https化でサイトの安全性を上げる
クローラビリティを上げる対策3つ
①XMLサイトマップを設置する
②パンくずリストを設置する
③内部リンクの最適化を行う
インデックス最適化の対策3つ
①タイトルにキーワードを入れる
②メタディスクリプションを最適化する
③見出しタグで文章構成が伝わるようにする
あなたの記事を求めているユーザーの元へ届けられるように、またWEBサイトで収益化していくためにも、SEO対策はしっかり行っていきましょう。
SEO対策には、「外部対策」もあります。
外部対策とは、サイト外で行う対策のことで、外部サイトからのリンクを獲得する施策を指します。
外部対策につきましては、「やさしいSEO対策」第4弾のこちらからどうぞ。

あなたの明日が明るくなるよう少しでもお手伝い出来たら幸いです。
ご拝読ありがとうございました。
またお会いしましょう。
あずき🫘