シングルマザーにも心のゆとりを!
こんにちは ”あずき” です。
◎子供の学費を稼ぎたい40代のシングルマザー。
◎WEBマーケターを目指して、日本トップクラスのマーケティング講座に在籍中。
◎業界未経験で0から勉強中。
◎目標は1年後に副業収入20万円
私と同じように「稼ぎたい!」と思われているシングルマザーのお役に立てたら嬉しいです。
WordPressでブログサイトを立ち上げたけど、お問合せフォームを設置したほうが良いかどうか迷ったりしていませんか?
今回はそんなお悩みを解決しつつ、サイトに「お問合せフォーム」を設置する方法までをお伝えいたします。
◎使用するプラグイン:Contact Form 7
◎WordPressテーマ:JIN
上記の内容でお伝えさせていただきますね。
◎お問合せフォームが必要な理由がわかる
◎お問合せフォームを設置する方法がわかる
◎サイト収益化への道が開ける
お問合せフォームが必要な理由3つ

1.お問合せ先として必要
ブログサイトを運営していると、読者の方からお問合せが来ることもあります。
その中には書いた記事の内容が間違っており、それを指摘していただけることもあります。
間違った内容を掲載しているのであれば、すぐに修正したいところですよね。
その際の連絡先として、やはり必要ですよね。
また「お問合せフォーム」があるサイトということで、読者の方に安心感を与えることも出来ます。
2.収益化をするために必要
◎広告収入に影響する
サイトを収益化していく上では、アフィリエイトやGoogleアドセンス等の広告を導入していくことも検討されるかと思います。
その際、広告を掲載するには「お問合せフォームの設置」を条件としていることが多いのです。
ブログサイトで収益化していくのであれば、広告収入は欠かせないものです。
審査に通りやすいように必ず設置をしておくことをおすすめします。
◎企業案件に影響する
またあなたのブログサイトのコンセプトと、企業のコンセプトがマッチングしたりすると、企業から案件の連絡が来ることもあります。
この際もお問合せフォームが無ければ企業側は、あなたへのオファーを断念することとなります。
せっかくのチャンスをものにするためには設置をおすすめいたします。
3.迷惑メール対策として必要
お問合せ先としてメールアドレスを掲示しておく手もありますが、これだと不特定多数の方にあなたのメールアドレスを知られてしまうこととなります。
そうなると迷惑メールが急激に増えだしたりと、あまりいいことはありません。
お問合せフォームは相手にメールアドレスを開示することなく、情報を受け取ることが出来るので安心ですね。
Contact Form 7でお問合せフォームを作る2ステップ

step1:プラグインをインストールする

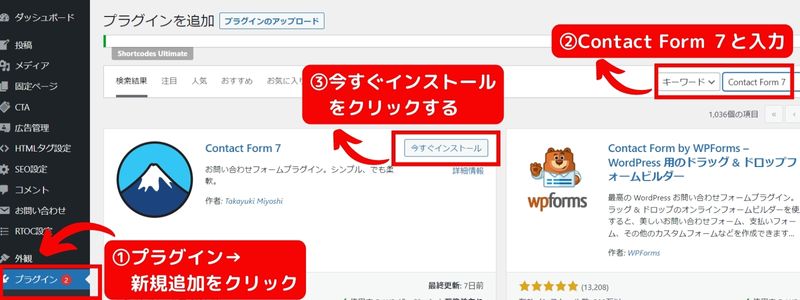
①ウィジェットの「プラグイン」→「新規追加」をクリックします
②「Contact Form 7」を検索窓に入力します
③Contact Form 7のプラグインが出てきたら「今すぐインストール」をクリックします

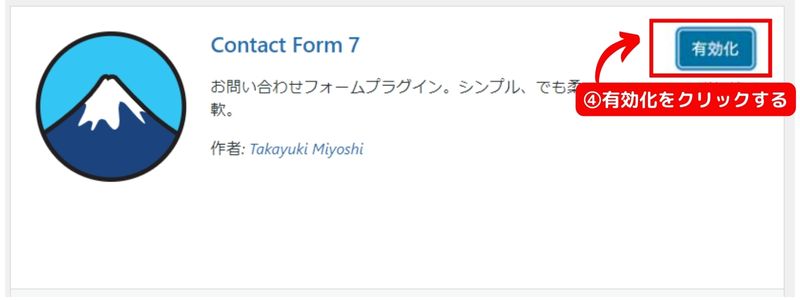
④インストールが完了したら「有効化」をクリック
これでインストールは完了です。
step2:WordPress内のお問い合わせフォームに紐づけする
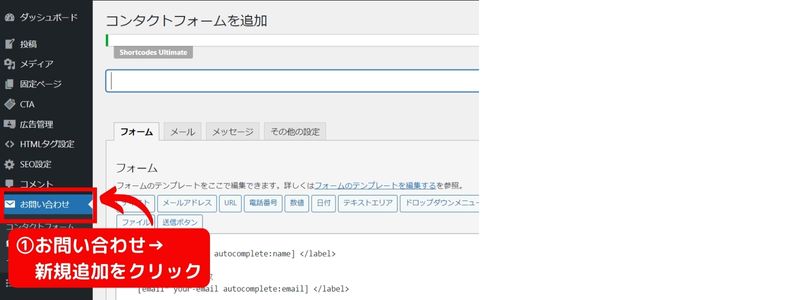
インストールが完了するとウィジェットに「お問い合わせ」という項目が追加されます。

①ウィジェットの「お問い合わせ」→「新規追加」をクリック

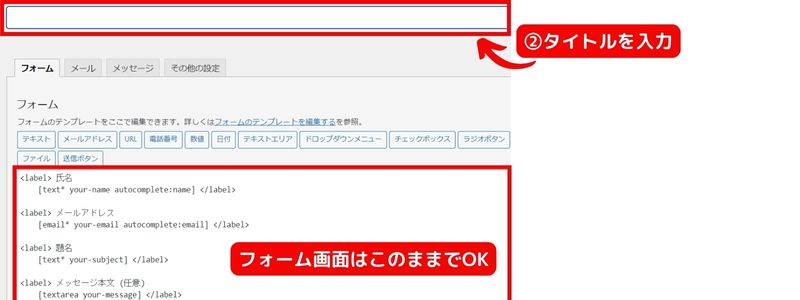
②タイトルを入力します
この部分は外部に表示されないので、任意のもので大丈夫です。
下側のフォーム画面は特に設定はありませんので、そのままで大丈夫です。

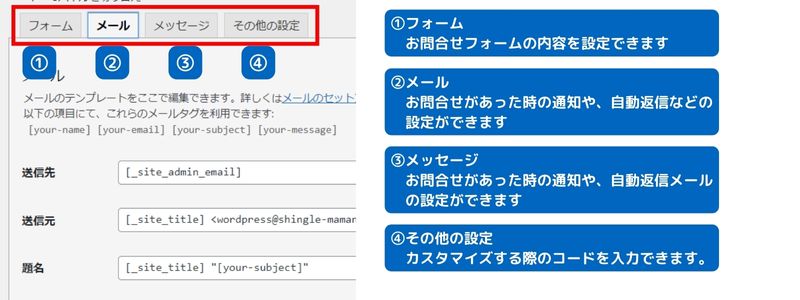
③「メール」タブをクリック
④「送信先」にお問い合わせ内容を受信するあなたのメールアドレスを入力
デフォルトでは、WordPressに登録しているメールアドレスが入力されていますので、そのままで良ければ何も入力しなくて大丈夫です。
⑤左下にある「保存」ボタンをクリック

各タブの詳細は上記の画像のとおりとなります。
お問合せフォームを固定ページに設定する

次に作成したフォームを固定ページに設定していきましょう。

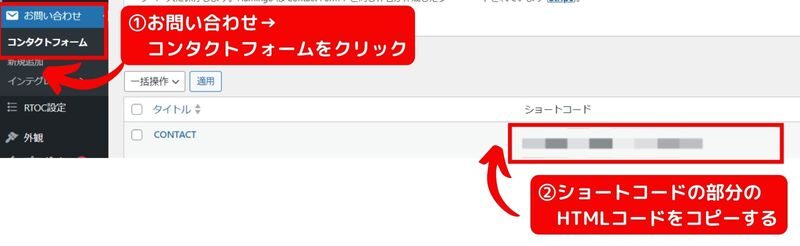
①ウィジェットの「お問い合わせ」→「コンタクトフォーム」をクリック
②「ショートコード」の下に記載されているHTMLコードをコピーしておく

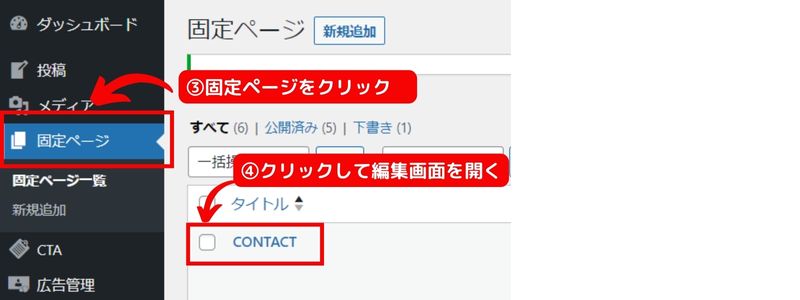
③ウィジェットの「固定ページ」をクリック
④上の章でタイトルを入れた記事があるので編集画面を開く

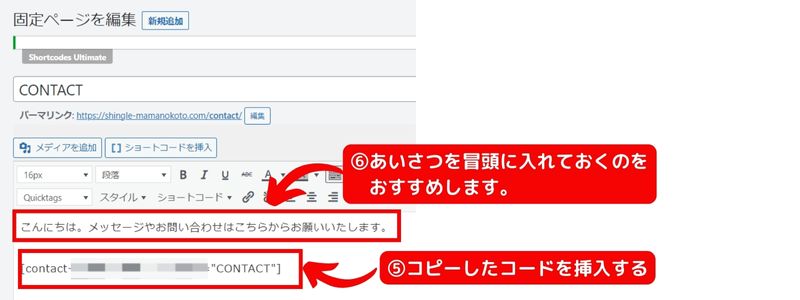
⑤編集画面が開くので、②でコピーしたコードを挿入する
⑥お問い合わせフォームの冒頭にメッセージを挿入しておくのがおすすめです
⑦「下書き保存」をして「プレビュー」で表示内容を確認しましょう
⑧内容が問題なければ「公開」ボタンをクリック
お問合せフォームをグローバルメニューに表示させる

公開したお問い合わせフォームをグローバルメニューに固定していきましょう。
下の画像のように表示されるようになります。


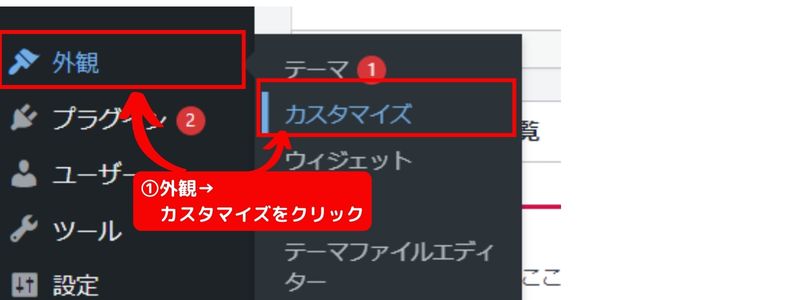
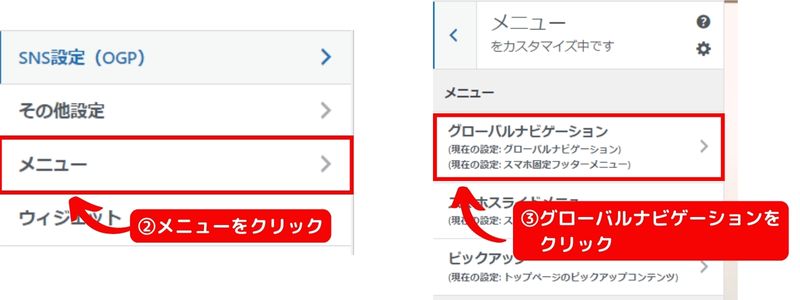
①ウィジェットの「外観」→「カスタマイズ」をクリック

②「メニュー」をクリック
③「グローバルナビゲーション」をクリック

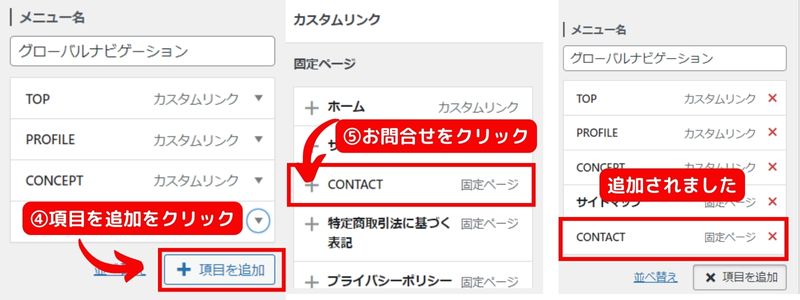
④「項目を追加」をクリック
⑤前章で作成した記事をクリック
グローバルナビゲーションに追加されます。
以上で全て完了となります。
サイトを開いて表示されているかを確認してみましょう。
最後に

いかがでしたでしょうか?
今回設置された方は上手く出来ましたでしょうか?
検討されている方は、今回の記事は分かりやすくするために細かくお伝えしたため、工程が多いように感じてしまったかもしれませんね。
実際手を動かしてみると、ものの5分ほどで完了してしまいますので、ぜひ検討してみてください。
①Contact Form 7のインストール
②お問い合わせフォームにタイトルをつける
③お問い合わせフォームを固定ページにする
④固定ページにしたものをグローバルナビゲーションに表示させる
あなたの明日が明るくなるよう少しでもお手伝い出来たら幸いです。
ご拝読ありがとうございました。
またお会いしましょう。
あずき🫘