シングルマザーにも心のゆとりを!
こんにちは ”あずき” です。
このサイトでは40代となったシングルマザーでも始められる副業として、【WEBマーケター】をご提案させていただいています。
「もちろん、知識0からでもOK!」
稼げるWEBマーケターとなれるよう情報発信をさせていただいておりますので、ご興味のある方はよろしければ眺めていってください。
あなたの明日を少しでも明るくすることが出来たら幸いです。
本日はWordPressの記事の書き方と投稿のやり方をご紹介させていただきます。
◎今回の記事は「クラッシクエディター」での編集方法となります。
◎この記事のテーマは「JIN」を使用しています。
◎テーマまで導入したけど、実際の記事はどうやって書いていくの?
◎文字の装飾とかはどうやってやるの?
◎画像や動画はどうやって入れるの?
◎他のサイトへのURLはどうやって入れるの?
ブロックエディタとクラシックエディタ
エディタとは編集画面の事となります。
◎ブロックエディタ:新編集画面
◎クラシックエディタ:旧編集画面
WordPressはバージョン5.0からデフォルトでブロックエディタを採用していますので、ダウンロードした状態ですとブロックエディタにて記事を書いていくこととなります。
このブロックエディタですが、初心者の方が使いこなしていくには少々ハードルが高い編集画面となっております。
先ずは極力ハードルを下げてブログを書くことに慣れていただきたいと思いますので、今回は旧編集画面の「クラシックエディタ」での編集と投稿方法をご案内いたします。
編集・投稿前にプラグインの導入と設定
ブログ記事を書きやすくするため、読者の方が読みやすくするために、記事の編集と投稿の前に必要なプラグインの導入と設定を行いましょう。
◎サーバー・・・・・・土地
◎ドメイン・・・・・・住所
◎サイト・・・・・・・家
◎プラグイン・・・・・家具
このようにプラグインはあなたのサイトをより便利に使ったり、彩ったりするために導入していくものとなります。
先ず、こちらの記事からプラグインの導入と設定をしていきましょう。

WordPressブログ記事の書き方5ステップ

1.編集画面の操作方法
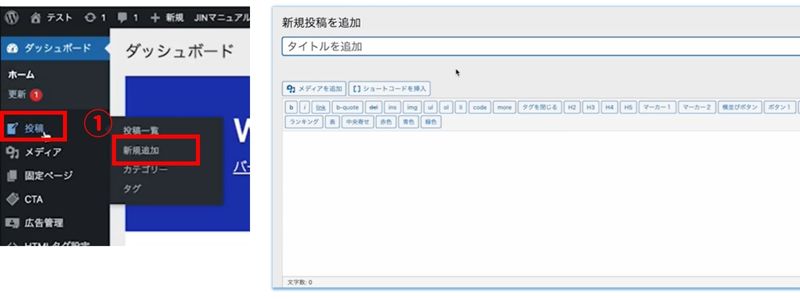
①ダッシュボードの「投稿」→「新規追加」をクリックしてみましょう。
右側の記事投稿画面が表示されます。

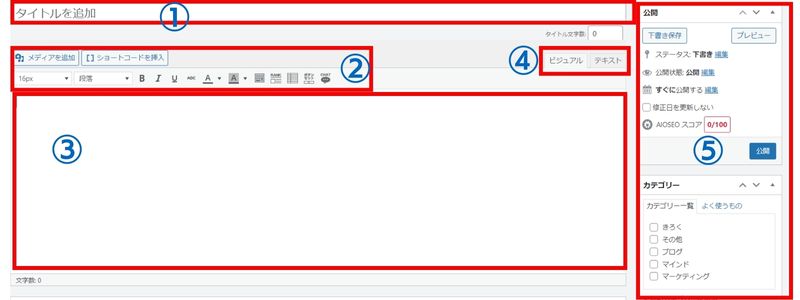
編集画面の各エリアを確認していきましょう。

①タイトル
→ブログ記事のタイトルです。検索した時に表示される部分となります。
②ツール
→文字の装飾や画像の挿入等はここを使用します。
③投稿画面
→ここに記事を書いていきます。
④エディタ
→ビジュアル:実際の投稿画面に近い表示がされます。
→テキスト:プログラミング言語で表示されます。
⑤各種設定
→記事を保存したり公開したり、カテゴリの区別を行ったりと各種の設定が行えます。
2.多種多様な装飾方法
つぎは装飾方法をご紹介していきます。
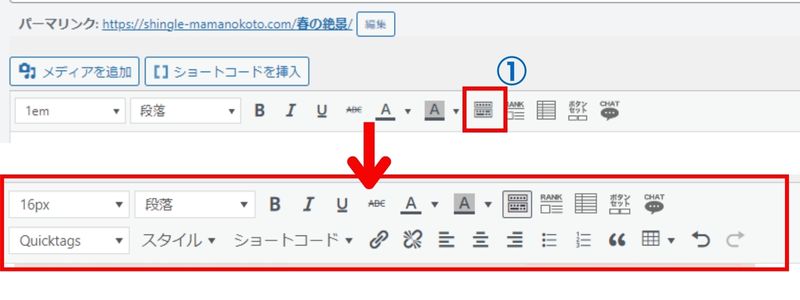
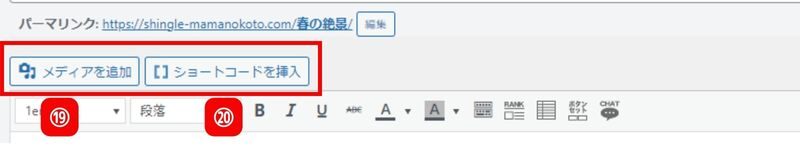
まず下の画像の①をクリックしてみましょう。
画像の下側のようにツールバーが2列になります。

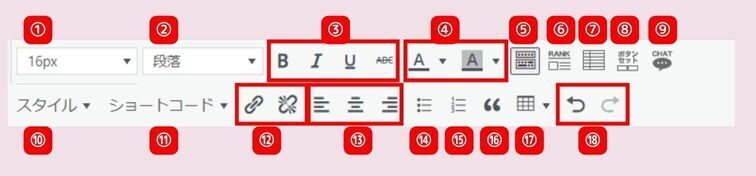
ツールバーの各項目をご紹介しますね。

①文字の大きさ
右側の▼をクリックして任意の文字の大きさにしましょう。
記事を書いていくときの文字サイズは「16px」が通常となります。
②段落
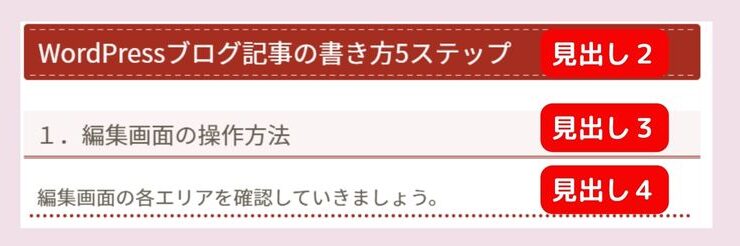
見出しを作ることができます。
下の画像のように見出しの数字によって表示される形式が変わります。

「見出し1」は記事のタイトルとなりますのでここでは使用しません。
③文字の装飾
左から「太字」、「斜体(イタリック)」、「下線」、「取消線」 のように表示されます。
④文字の色の装飾
左から「文字の色の装飾」「文字の背景の色の装飾」 このように表示されます。
⑤ツールバーの切替え
ツールバーを1行もしくは2行に変更できます。
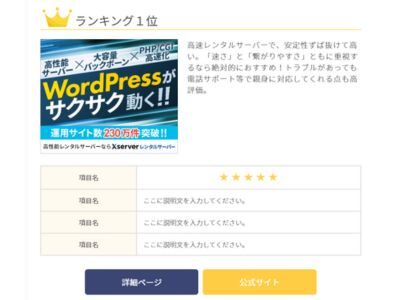
⑥ランキング表
広告タグを貼ってブログ記事内で収益化を行いたい際に使用します。
下の画像のようなイメージです。

⑦表作成
下のような表をボタン1つで挿入できます。
| 項目名 | ここに説明文を入力してください。 |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
⑧ボタンセット
このような横並びのボタンを作成できます。
注意点としましてパソコンでは横並びに表示されますが、スマホですと上下に表示されることとなります。
⑨吹き出し
このような吹き出しを作成できます。
⑩スタイル
文字の装飾が出来ます。
マーカー1
マーカー2
キーボード
太枠ボックス
太点線ボックス
注意点ボックス
メモボックス
などなど、様々な装飾が可能です。いろいろと試してみましょう。
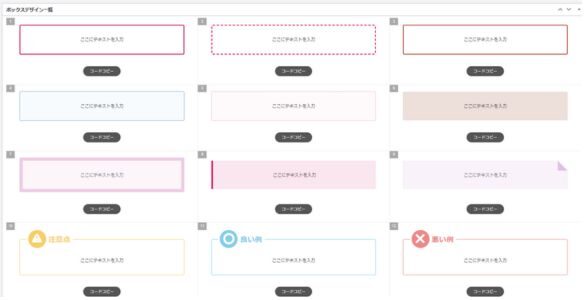
またこれらのボックスデザインは投稿画面の下部にも用意があります。
実際にどのようなデザインなのかを確認できますので、ボックスデザインはツールバーを使用するよりは、こちらを使用したほうが便利です。

⑪ショートコード
ボックス16
ボックス20
⑫リンクの挿入と削除
⑬文字のレイアウト
⑭番号無しリスト
- リスト1
- リスト2
- リスト3
⑮番号ありリスト
- リスト1
- リスト2
- リスト3
⑯引用
他のサイトから画像を引用したり、他人の言葉を引用した際に引用したことを分かりやすく表示します。
人という字は互いに支えあってヒトとなる
⑰テーブル
任意の列と業で表の作成が出来ます。
下の表は5列3行を選択して作りました。
表の幅も調整可能です。
⑱元に戻すボタン、やり直すボタン
1つ前の状態に戻るのと、戻した物を再度戻すときに使用するボタンです。
こちらもお馴染みですね。
⑲画像を挿入する

ブログ記事へ画像や動画を挿入したい際に使用します。
⑳ショートコードを挿入
今までにご紹介した様々な装飾がここで出来ます。
「ショートコードを挿入」ボタンをクリックすると下の画像のように多くのショートコードが表示されます。

こちらは、プラグインで導入していただいた「Shortcodes Ultimate」が表示されている部分となります。
初心者の方はYouTubeの画像を挿入する際に使用すると便利かと思います。
操作方法は次の項目でご案内しております。
3.ブログ記事を書いてみましょう。
では、実際に記事を書いてみましょう!
①タイトルと記事を書いてみましょう
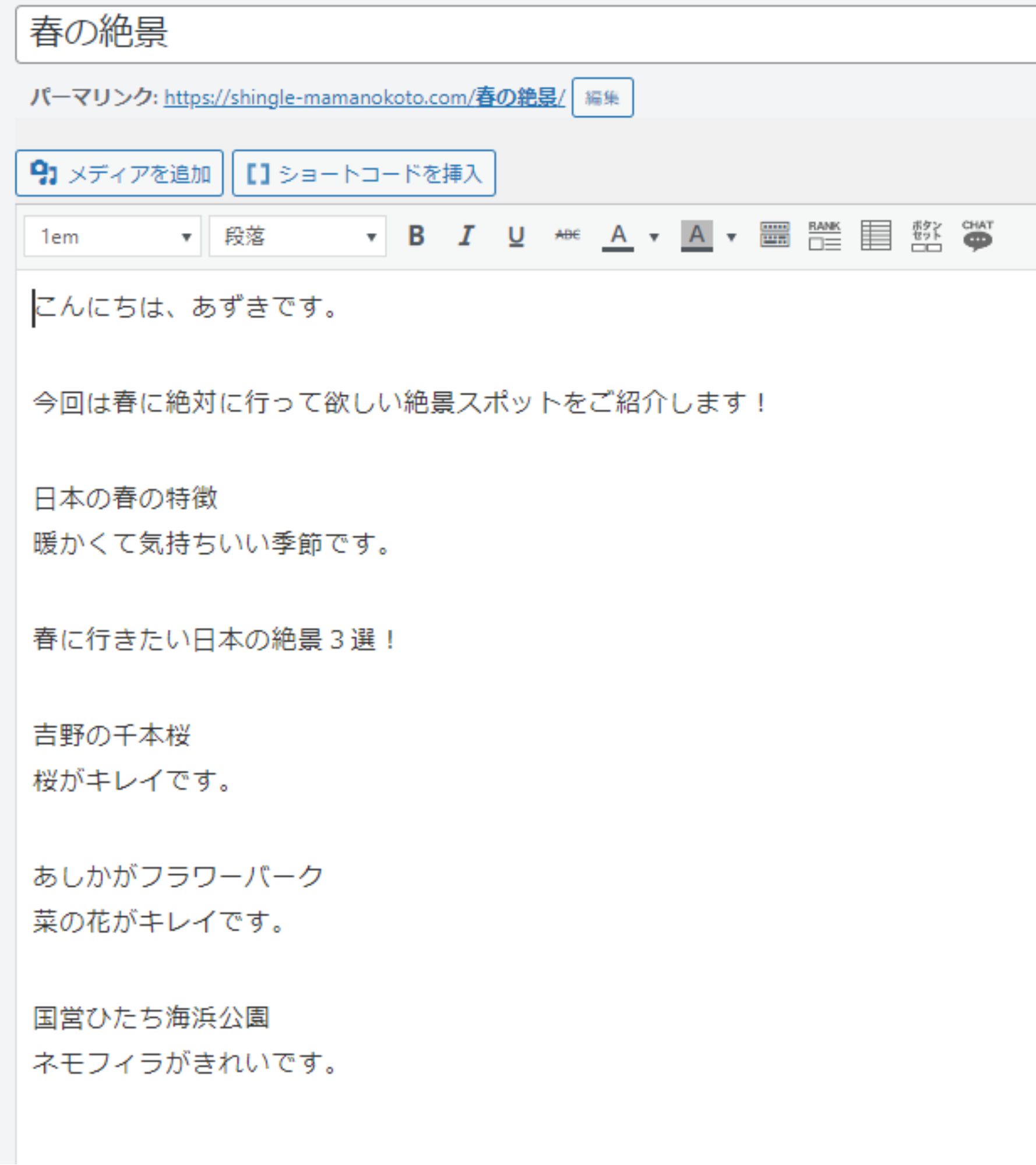
<タイトル>春の絶景
<記事の内容>
こんにちは、あずきです。
今回は春に絶対に行って欲しい絶景スポットをご紹介します!
日本の春の特徴
暖かくて気持ちいい季節です。
春に行きたい日本の絶景3選!
吉野の千本桜
桜がキレイです。
あしかがフラワーバーク
菜の花がキレイです。
国営ひたち海浜公園
ネモフィラがきれいです。
上記のタイトルと文章を入力してみましょう。
入力する前に改行について覚えておきましょう。
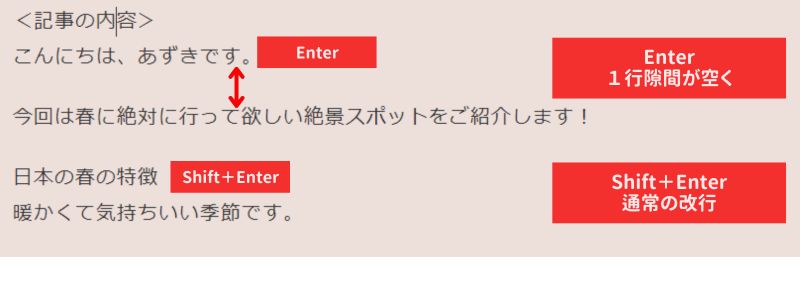
◎Enter→1行空けて改行される
◎Shift+Enter→隙間を開けず改行される
 つまり「Enter」は段落が変更となりますが、「Shift+Enter」は段落は変わらず通常の改行となるのです。
つまり「Enter」は段落が変更となりますが、「Shift+Enter」は段落は変わらず通常の改行となるのです。
下の画像のように入力できましたでしょうか?

②実際に見出しをつけてみましょう(動画あり)

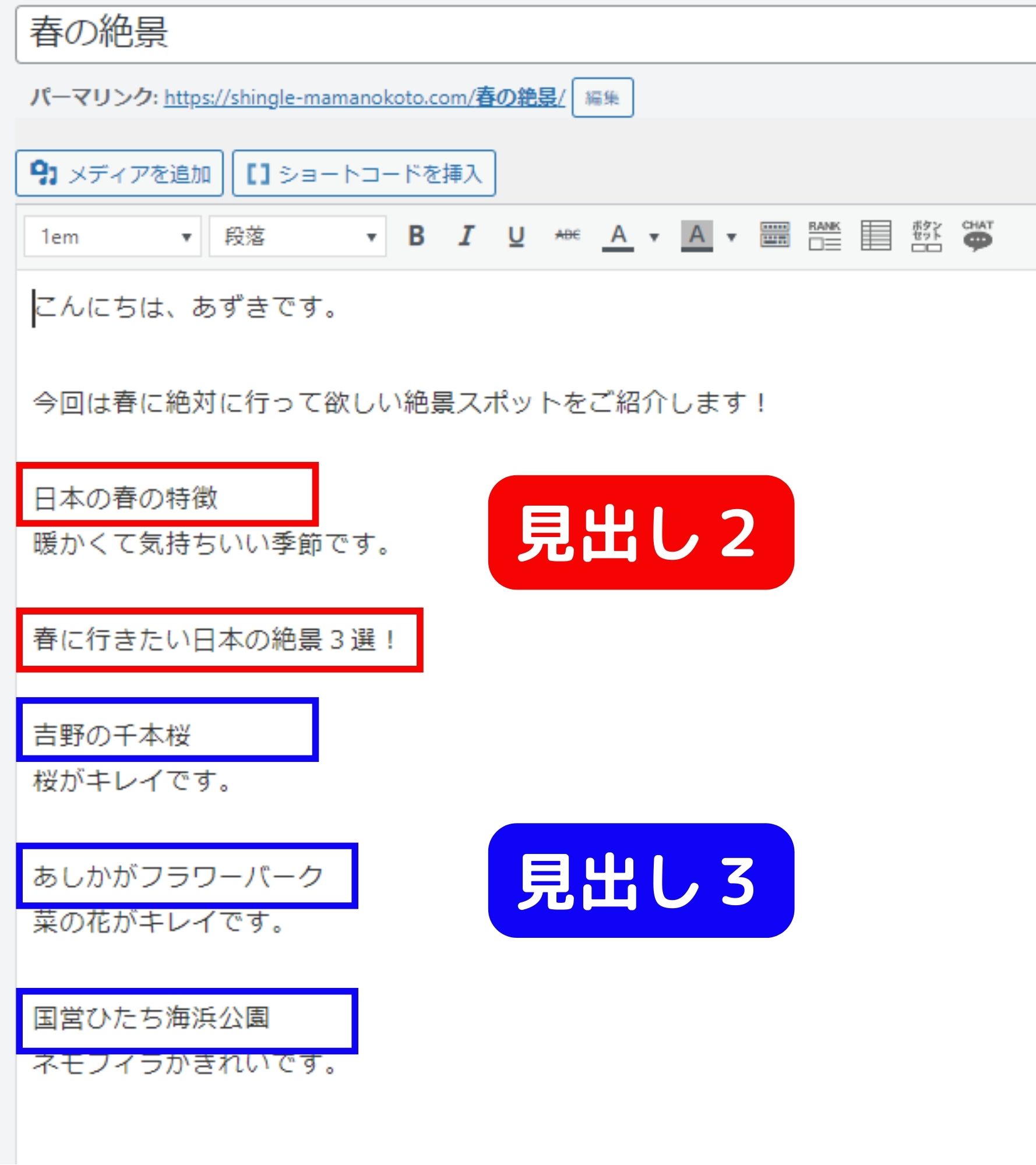
赤枠を「見出し2」に青枠を「見出し3」に設定してみましょう。
◎見出しを設定するときは、先ず見出しだけの段落を作ります。
先ほどご紹介したように、「Enter」で見出しの文字の上下にスペースを作ります。
◎見出しをつけたい文字全てを選択した状態にして、ツールバーの「段落」から任意の見出しをクリックしましょう。
↓見出しのつけ方動画

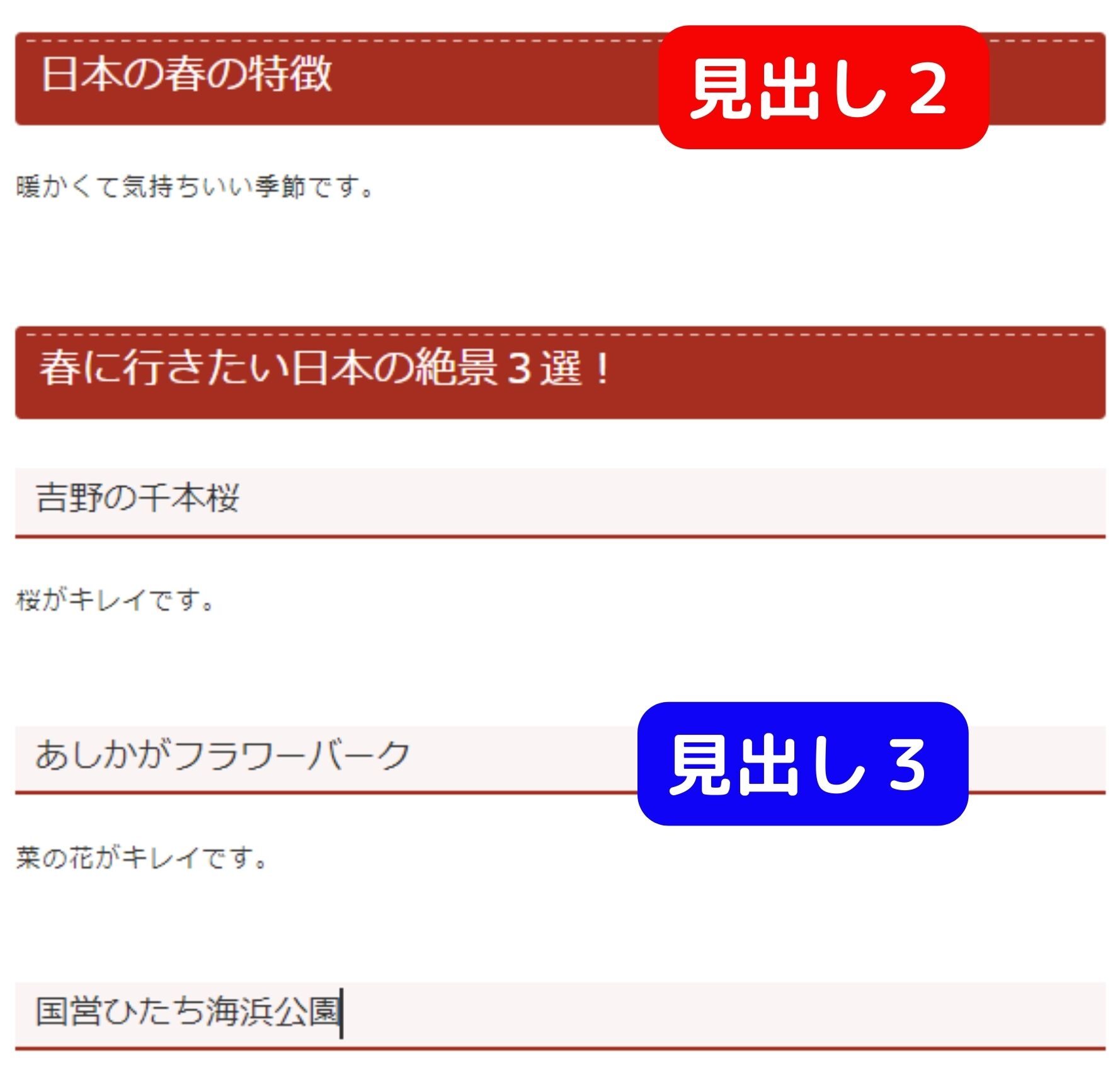
このような表示になりましたでしょうか?
Rich Table of Contentsのプラグインの設定によって、見出しの色や装飾は違いますので、私と全く同じに表示になっていなくても問題ありません。
③画像を入れてみましょう(動画あり)
実はブログには「暗黙のルール」があります。
「見出し2」の後に画像を挿入する。というルールです
見出し2の後に画像を挿入することによって、読者の方に既視感を感じていただき「体裁の整ったキレイなブログ」という印象を与えることが出来るんです。
また「ここから記事内容が変わりますよ。」ということも伝わりやすくなり、読者にとって読みやすいブログ記事となります。
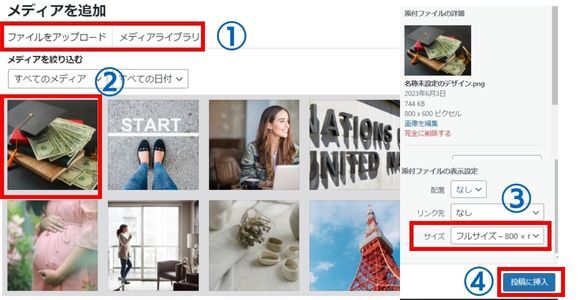
「メディアを追加」ボタンから画像を挿入できます。

①挿入したい画像を「ファイルをアップロード」からアップロードしましょう。
予めアップロードした画像がある場合は上の画像のように表示されます。
②挿入したい画像を選択します。
③サイズは「フルサイズ」を選択しましょう。
④「投稿に挿入」ボタンをクリックすると画像が挿入されます。
↓動画でも確認してみましょう
④ボックスの挿入方法(動画あり)
①ボックスを挿入したい時は、ボックス下の「コードコピー」をクリックします。
②エディタを「テキスト」画面にします。
「1年後に副業で20万円達成!」
↑この文字にボックスをつけたい場合は、この文字の前に先ほどコピーしたコードを挿入します。
<div class=”simple-box4″><p>ここにテキストを入力</p></div>
1年後に副業で20万円達成!
↑このような表記となりますので、「ここにテキストを入力」という部分に入力したい文字の「この文字にボックスをつけたい」を切取って貼付けをしましょう。
<div class=”simple-box4″>1年後に副業で20万円達成!</div>
テキストエディタでは↑このように表記されているかと思いますが、
ビジュアルエディタに戻ると、↓下のように表示されます。
この文字にボックスをつけたい
装飾の中には段落を変更しないと上手く表示されないものもありますので注意しましょう。
つまり、「Enter」で段落変更をするということとなります。
↓動画でも確認してみましょう
⑤YouTube動画を入れてみましょう(動画あり)
様々なデザインのものが使用できますが、初心者の方はYouTubeの挿入方法は覚えておくと便利です。
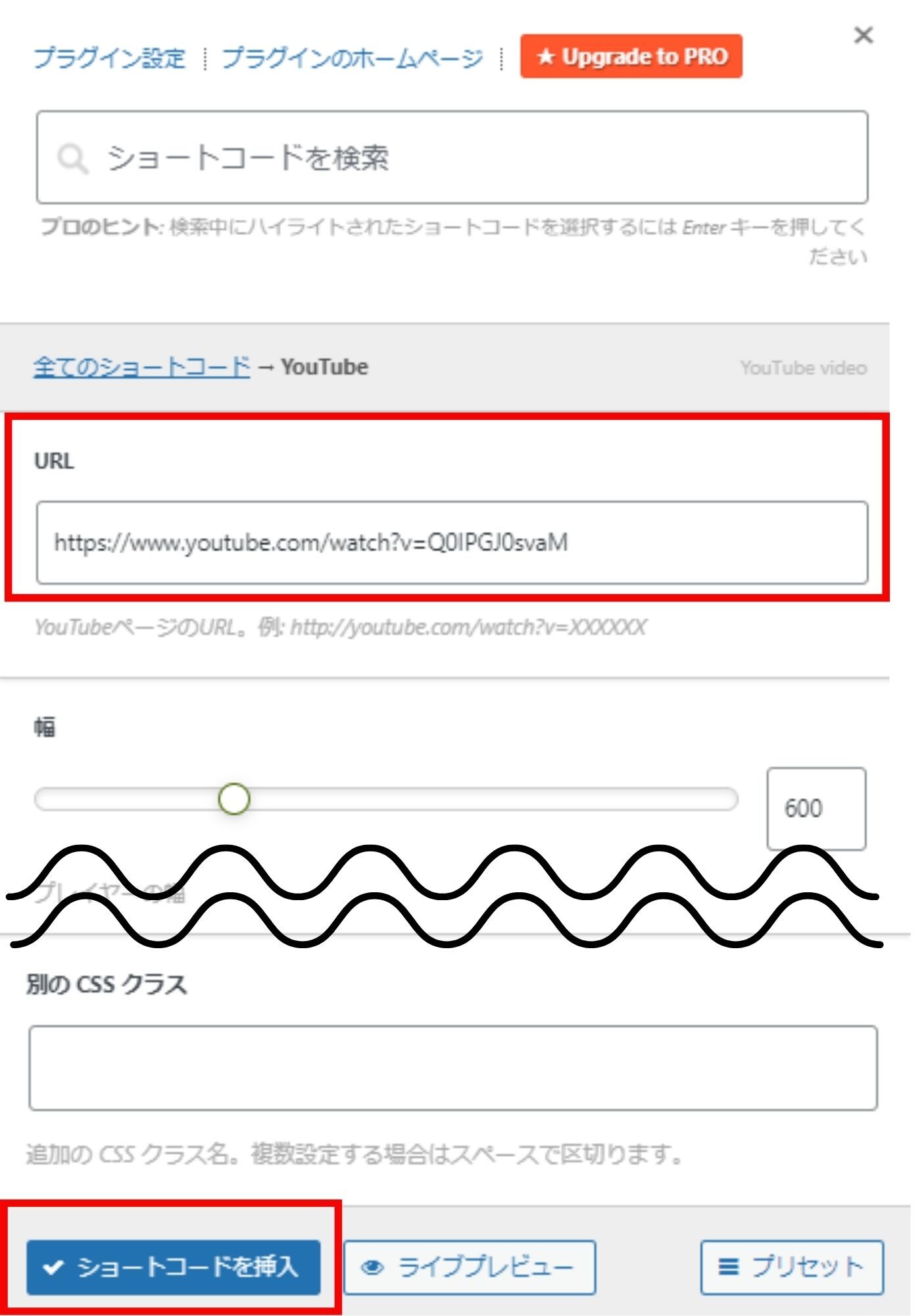
「YouTube」をクリックすると下の画像のポップアップが表示されます。

「URL」の欄に挿入したいYouTubeのURLを入力し1番下の「ショートコードを挿入」ボタンをクリックするとYouTube動画を記事内にはめ込むことが出来ます。
↓動画でも確認してみましょう
4.投稿前の設定
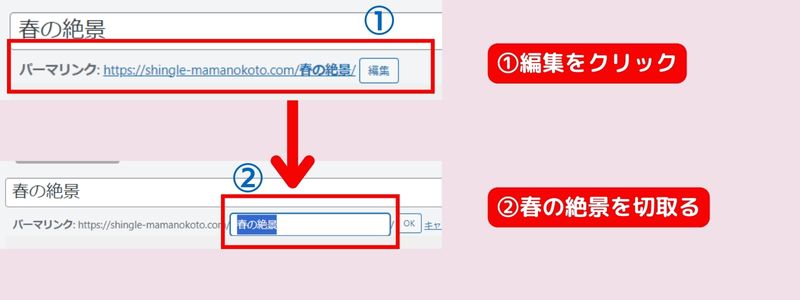
①パーマリンク設定
タイトルの下に「パーマリンク」というものがあります。
今書いている記事のURLの事となります。
記事のURLとなりますので、パーマリンクは全て英数字の表記で行う方が良しとされています。
しかし、デフォルトの状態ですとパーマリンクの後半には記事タイトルが挿入される設定となってしまっています。
そのためパーマリンクの後半部分をあなた自身で英数字表記に変更する作業が必要となります。
具体的な作業は下の画像の通りです。


◎日本語のタイトルを英語表記にする際はGoogle翻訳を使用すると便利です。
◎なるべく記事の内容が分かるようなパーマリンクをつけましょう。
また目次づくりで導入したRTOCのプラグインですが、パーマリンクが日本語のままですと正しく動作しない事案もありますので、気を付けていきましょう。
パーマリンクは英数字表記で統一する
②アイキャッチ画像設定
アイキャッチ画像とは記事のサムネイル画像となります。

ブログサイトではアイキャッチ画像は必須となります。
魅力的な画像で読者の方の目を引き付ければ、記事を読んでもらう可能性が高くなるからです。
また魅力的なアイキャッチ画像が多くあれば、その分サイト内の多くの記事を読者の方が読んでくれるようにもなります。
設定方法はこちらになります。

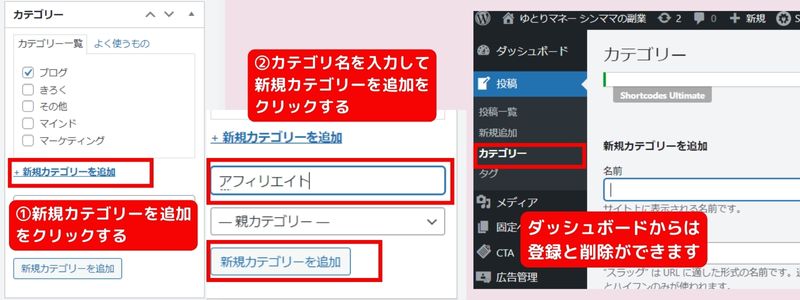
③カテゴリー設定
このブログサイトにはどんな記事があるのか、その「ジャンル」を読者の方に分かりやすく提示するのがカテゴリの役目となります。
現在このサイトでは「ブログ」「マインド」「マーケティング」「きろく」「その他」のカテゴリーを設けています。
カテゴリーは任意のものに追加や変更が可能です。
投稿画面のサイドバーから追加が可能です。

④SEO設定
あなたも「SEO」という言葉は聞いたことがあるかと思います。
読者の方が何かを検索する際に、その検索結果に自身のブログ記事が表示されるように対策を取ることを「SEO対策」と言います。

検索結果画面の上位に表示されれば、読者の方に見てもらえる確率が圧倒的に良くなります。
今回使用しているテーマ「JIN」にはその「SEO設定」を記事毎に行えるようになっています。
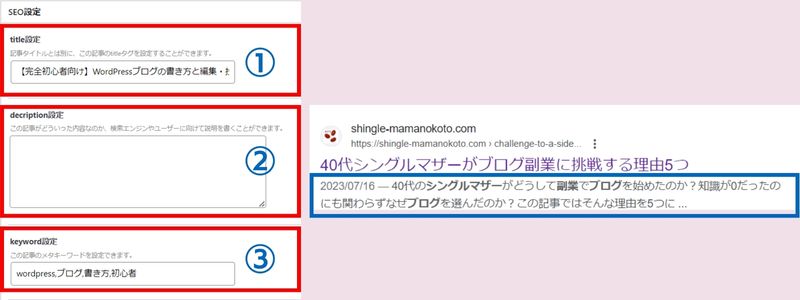
投稿画面の下に「SEO設定」の入力スペースがあります。

①title設定
→記事のタイトルを入力しましょう
②discription設定
→記事の内容の説明文を入力します。SEO対策をする上ではとても重要なところとなります。
上の画像の青枠の部分がdiscriptionの部分となります。
ちなみに何も入力しないとグーグルが記事の内容を参考に登録を行います。
③keyword設定
→書いた記事がどんな検索キーワードの時に表示されたいかを入力します。
サイトを収益化するには【SEO対策】は、必須項目となります。
ここは必ず抑えておきましょう。
5.投稿方法
いよいよ、投稿です。

上の画像のようにサイドバーの上部に記事を投稿するエリアがあります。
◎①下書き保存→②公開の順にクリックすることにより、実際にWEB上に記事がアップされることとなります。
◎記事を書いている途中で、実際の画面で確認したい場合は「下書き保存」→「プレビュー」(青枠)をクリックすると画面が切り替わり実際の公開画面で確認が出来ます。
現代の読者はPCよりもモバイルで閲覧することが圧倒的に多いです。
記事を公開した後は、PCだけでなくご自身のモバイルでもチェックを行うことをおすすめします。
ダッシュボードの各項目について
ここでは画面左側のダッシュボードの各項目について簡単にご紹介します!

| 項目名 | 内容 |
| 投稿 | 新しく記事を書く、書いた記事を修正する、記事のカテゴリーの登録や修正、タグの登録や修正が行えます。 |
| メディア | 画像や動画などのメディアデータをアップロードしたり、確認したりできます。 |
| 固定ページ | ブログ記事ではなく「お問合せ」や「プライバシーポリシー」などの、固定で表示しておきたいページの追加や修正、削除などが行えます。 |
| CTA | 「コールトゥアクション」の略で、資料請求ボタンなど読者の方に行動を起こして欲しいところで使用されます。 |
| 広告管理 | ブログ記事内の広告表示を管理していく際に使用します。 |
| HTMLタグ設定 | サイトの統計を取る際に利用するHTMLタグを簡単に挿入することが出来ます。 |
| SEO設定 | ページごとのSEO設定ができます。詳細はJINのマニュアルにてご確認ください。 |
| コメント | 記事に入ってきたコメントを承認したり削除することが出来ます。 |
| RTOC設定 | プラグインで追加した項目です。目次の修正ができます。 |
| 外観 | 実際にWEB上で表示されるデザインなどの設定ができます。 |
| プラグイン | プラグインの追加や削除、更新ができます。 |
| ユーザー | 使用するユーザーの追加などができます。一人で管理される場合はあまり使用することは無いかと思います。 |
| ツール | インポートやエクスポート、個人データのやり取りができます。 |
| 設定 | 投稿の設定や、メディアの設定、パーマリンクの設定もできます。 |
| ショートコード | プラグインで追加した項目です。Shortcodes Ultimateの設定ができます。 |
最後に

いかがでしたでしょうか?
ボリュームはありますが、記事を書き進めていくと自然と知識が追いついてきます。
先ずは記事を書き始めていき、「これ、どうやるの?」と思った時に検索していただいたり、「これってなんだっけ?」って思った時に、こちらの記事でご確認いただければよいかと思います!
習うより慣れろ!
先ずは「1カ月で5記事」を目指して記事を書いてみましょう。
あなたの明日が明るくなるよう少しでもお手伝い出来たら幸いです。
ご拝読ありがとうございました。
またお会いしましょう。
あずき🫘