シングルマザーにも心のゆとりを!
こんにちは ”あずき” です。
このサイトでは40代となったシングルマザーでも始められる副業として、WEBマーケターをご提案させていただいています。
もちろん、知識0からでもOK!
稼げるWEBマーケターとなれるよう情報発信をさせていただいておりますので、ご興味のある方はよろしければ眺めていってください。
あなたの明日を少しでも明るくすることが出来たら幸いです。
今回の記事では「初心者向けのプラグイン5つ」をご紹介させていただきたいと思います。
また今回のおすすめは、私がおすすめしているWoredPressのテーマ「JIN」を対象にさせていただいておりますので、予めご了承ください。
もし、WoredPressのダウンロード方法やJINのダウンロード方法を先に知りたい!という方は、こちらを先にご確認ください。


この記事を読み進めていくあなたは、これからJINを使用してブログ記事を執筆されていくことかと思います。
テーマをダウンロードした後に必要となるのが、今回ご紹介する「プラグイン」となります。
プラグインとは?

サイト内をより便利にそして快適に使用できるようにする「拡張機能」のこと
プラグインを導入しなくても、もちろん記事を書いていくことは可能です。
ですがプラグインを導入することで、より記事を書きやすく、そして読者の方がより見やすく、また収益化するサイトを構築することが可能となります。
必要なプログラムが万歳となっているため、プラグインの導入は現代のブログ記事制作においては必須項目となります。
レンタルサーバーの契約を行い、ドメインを取得。
そしてWordPressでサイトを作り、そのサイトにテーマを導入した後の作業が「プラグインの導入」となります。
◎サーバー・・・・土地
◎ドメイン・・・・住所
◎サイト・・・・・家
◎テーマ・・・・・家のデザイン
◎プラグイン・・・家具
今回お伝えする「プラグイン」は、あなたの家に設置する「家具」だと捉えていただければと思います。
家具まで設置されるとあなたのサイトである家はかなり過ごしやすくなりますね。
おすすめプラグイン5選とダウンロード方法

WoredPress公式サイトには2023年7月時点で、「60,382件」のプラグインが無料で公開されていると表示されています。
こんなに数があると何を取り入れるべきか、途方に暮れてしまいそうですが、本日は初心者の方に特におススメのプラグインを厳選して5つご紹介させていただきます。
実はプラグインにはテーマとの相性もあります。
もちろん、今回お勧めする5つはJINをより使いやすくするためのもの、JINとの相性バッチリのプラグインとなりますのでご安心ください。
①:Classic Editor
「クラシックエディター」→旧編集画面
こちらはWoredPressのサイトを使用しやすくするためのプラグインとなります。
WoredPressには新エディターの「グーテンベルク」と旧エディターの「クラシックエディター」と2つが存在しています。
エディターとは「編集画面」の事です。
WoredPressをダウンロードした状態ですと、編集画面は新エディターのグーテンベルクとなっております。
こちら初心者には操作性が難しく、ちょっと使いずらいというのが難点となっております。
そのためこのプラグインを使用して以前の編集画面へと変更をしていくものとなります。
ダウンロードしてみましょう
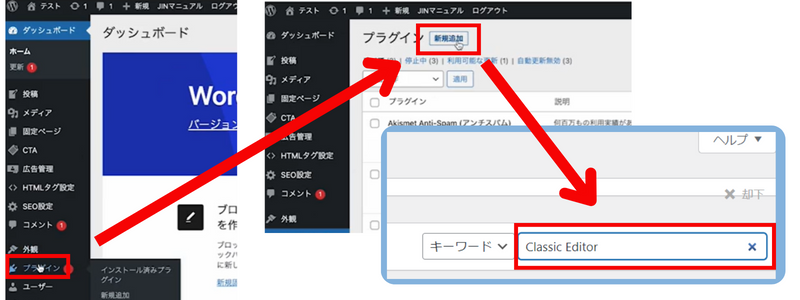
●まずはダッシュボードの「プラグイン」をクリックし、ページ上部にある「新規追加」をクリックしましょう。
●プラグインの選択ページが開きますので、ページ左上の検索窓に「Classic Editor」と入力しましょう。

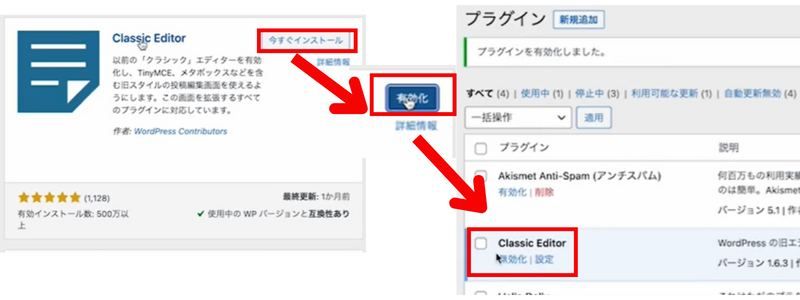
こちらがClassic Editorのプラグインとなります。
●「今すぐインストール」をクリックし「有効化」ボタンをクリックします。
●画像の右の画面になったら、Classic Editorの表記の下が「無効化」となっていればOKです。
※分かりづらいのですが、有効化されているプラグインは「無効化」と表記されるようになっています。

1度確認をしてみましょう。
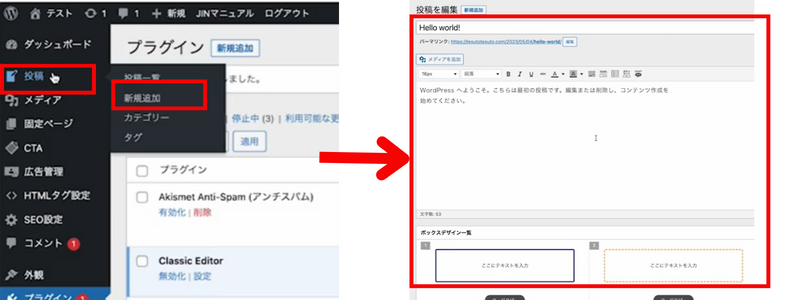
●ダッシュボードの「投稿」→「新規追加」をクリックし、画像の右側の編集画面が表示されればClassic Editorのインストールは完了しています。

②:Classic Widgets
「クラシックウィジェット」→旧ショートカット機能
ウィジェットというのは、サイトの上部や下部やサイドに配置できるパーツの事となります。
こちらも以前のウィジェットの方が直観的に編集が出来、初心者の方にはおすすめとなりますので、旧ウィジェットを導入していきましょう。
ダウンロードしてみましょう
●先ほどのように「プラグイン」→「新規追加」と進み、検索窓に「Classic Widgets」と入力しましょう。
下の画像がClassic Widgetsとなります。
●「今すぐインストール」→「有効化」をクリックし、Classic Widgetsの表記のしたが「無効化」と表記されているかを確認しましょう。

こちらも確認してみましょう。
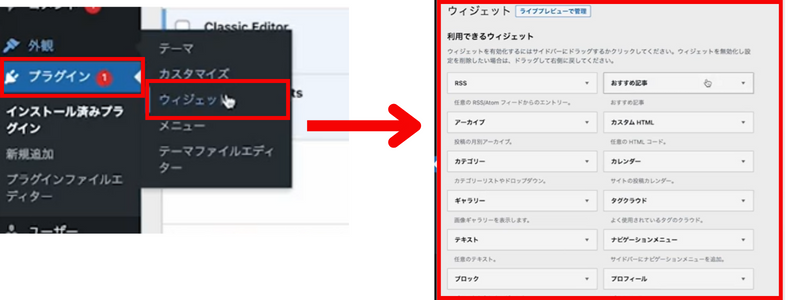
●「プラグイン」→「ウィジェット」をクリックして画像の右側のウィジェット画面が表示されればダウンロード成功です。

③:Rich Table of Contents
このプラグインはブログ記事の「目次」を自動で生成してくれるものとなります。
目次機能は必須項目、重要項目となります。
初めて訪れたブログサイトに目次があるのと無いのと、あなたはどちらの記事が読みやすいでしょうか?
サイトに訪れてくれた読者の方の知りたいことが本当にこの記事に書いてあるのか、記事のどこら辺に記載があるのか、それを読者の方に一早くお届けできるのが「目次」となります。
読みやすいブログ記事ということはSEOの評価にも関わってきますので、「目次は必須」と覚えておいてくださいね。
ダウンロードしてみましょう
●「プラグイン」→「新規追加」と進み、検索窓に「Rich Table of Contents」と入力しましょう。
こちらがRich Table of Contentsのブラグインとなります。
●「今すぐインストール」→「有効化」をクリックし、Rich Table of Contentsの表記の下が「無効化」となっているのを確認しましょう。

こちらは設定が必要となりますので、次の項目にてご紹介しますね。
④:Customizer Export/Import
このプラグインはJINのテンプレートをWoredPress内にインポートする際に使用するものとなります。
インポート方法は次の項目にてご説明しますので、まずはプラグインを導入していきましょう。
ダウンロードしてみましょう
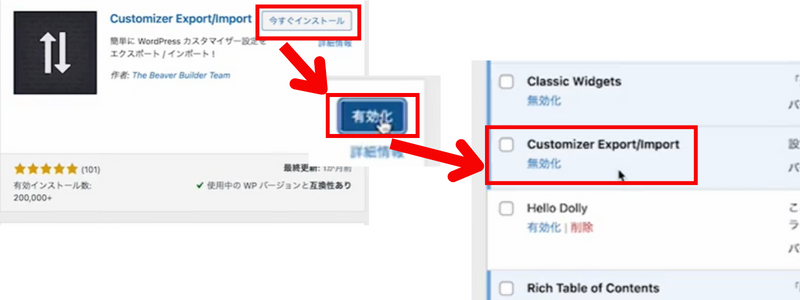
●「プラグイン」→「新規追加」と進み、検索窓に「Customizer Export/Import」と入力しましょう。
こちらがCustomizer Export/Importのプラグインとなります。
●「今すぐインストール」→「有効化」をクリックし、Customizer Export/Importの下の表記が「無効化」となっていることを確認しましょう。

⑤:Shortcodes Ultimate
このプラグインはブログ記事の装飾を簡単に行えるものとなります。50種類以上の装飾をボタン1つで挿入できるという優れものプラグインとなります。
ダウンロードしてみましょう
●「プラグイン」→「新規追加」と進み、検索窓に「Classic Widgets」と入力しましょう。
こちらがShortcodes Ultimateのプラグインとなります。
●「今すぐインストール」→「有効化」をクリックし、「許可して続ける」をクリックしましょう。
●画像の1番右側の画面が表示されれば完了となります。

プラグイン設定方法

プラグインにはインストールしただけで使用できるものと、インストール後に設定が必要なものとあります。
先ほどインストールしたプラグインで設定が必要なものについて解説していきますね。
Customizer Export/Importを使用
こちらはプラグインの設定ではなく、JINのテンプレートをWordPressへとアップロードする際に利用するものとなります。
【JINテンプレートURL】
https://jin-theme.com/demo/
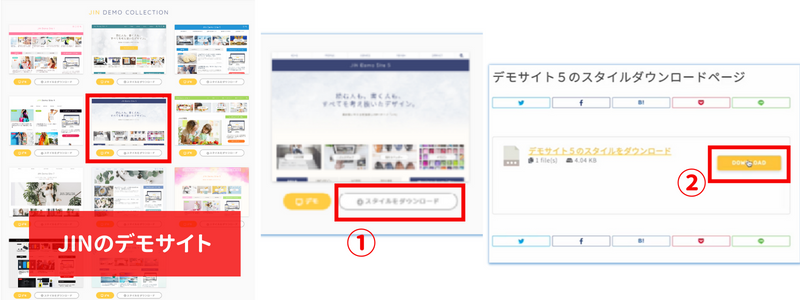
上記URLをクリックしJINのデモサイトを開きましょう。
お好みのテンプレートを選択してください。
今回は中央にある「JIN Demo Site 5」でご案内していきますね。
①選択したテンプレートの「スタイルをダウンロード」をクリックします。
②ダウンロードページに遷移しますので、「DAWNLOAD]をクリックしましょう。

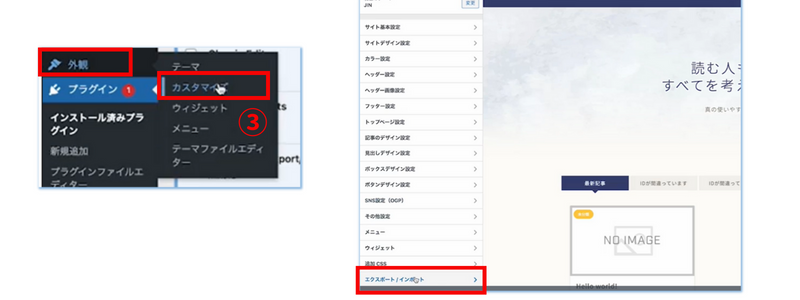
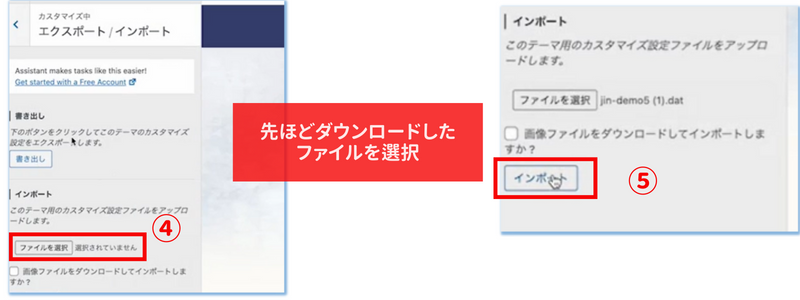
③ダッシュボードに戻り、「外観」→「カスタマイズ」をクリックし、1番下にある「エクスポートインポート」をクリックします。

④「ファイルを選択」をクリックし、先ほどダウンロードしたテンプレートファイルを選択しましょう。
⑤テンプレートファイルを選択したら「インポート」をクリックしましょう。 
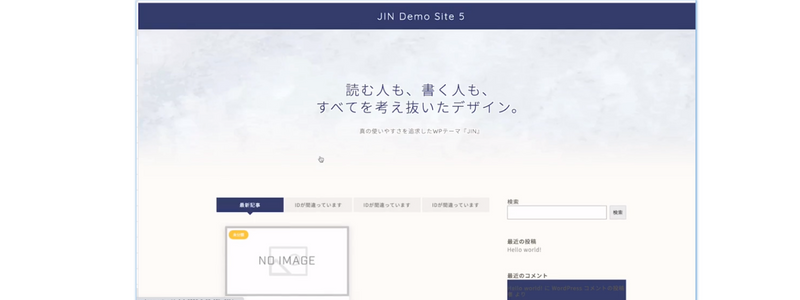
下の画像のような画面が表示されるかと思います。
こちらは「デモサイト5」の画面ですので、別のテンプレートを選択された方は選択されたテンプレートが表示されているはずです。

Rich Table of Contentsの設定
では、重要項目の目次の設定を行っていきましょう。
これから設定を行っていきますが、設定した内容に沿って画面右側の目次の表示が変わります。(青枠の部分です)
設定した内容を確認しながら行えますのでとても便利ですね。
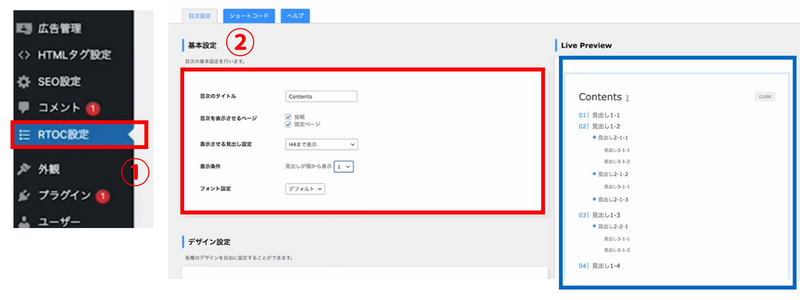
①ダッシュボードの「RTOC」をクリックします。

②基本設定を設定しましょう。
◎目次のタイトル
→「Contents」のままでも良いですが「目次」「メニュー」等もおすすめです。
◎目次を表示させるページ
→デフォルトでは全てチェックがついていますので、そのままでOKです。
◎表示させる見出し設定
→見出し4「H4まで表示」に設定しましょう。
◎表示条件
→「1」に設定しておきましょう。
◎フォント設定
→デフォルトのままでOKです。
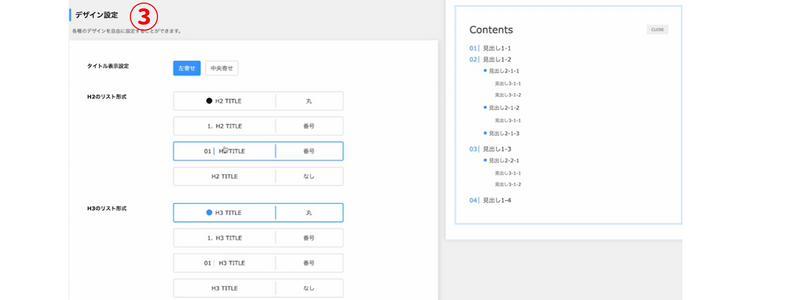
③見出しのデザイン設定を行います。
右側の目次画面を確認しながら、それぞれの見出しの表示を好みのものに変更しましょう。

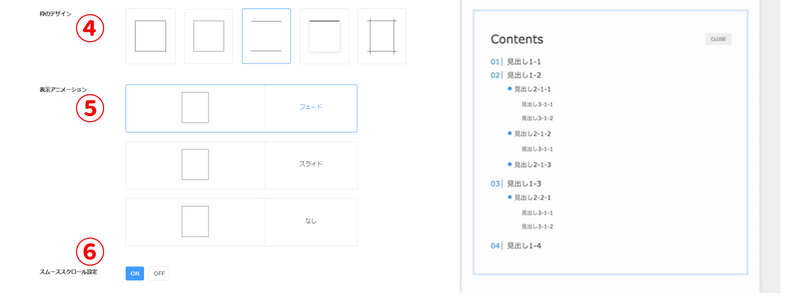
④枠のデザイン設定
こちらも右側の目次を確認しながら好みのものに設定しましょう。
⑤表示アニメーションの設定
アニメーションは右側の目次には反映されません。
⑥スムーススクロール設定
こちらをONにすると、記事上部の目次で、読みたい見出しをクリックするとその見出しへとスクロールしたように移動します。

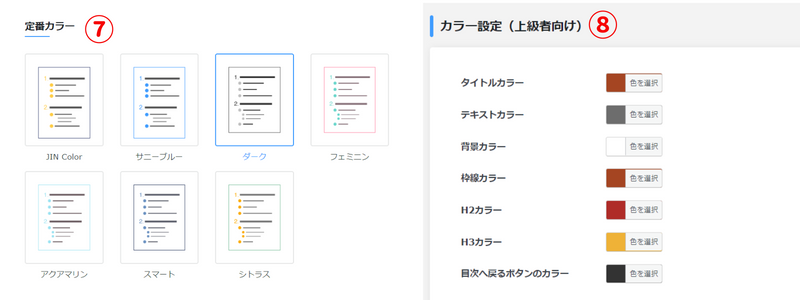
⑦定番カラーの設定
目次のカラー設定です。こちらも好みのものを選びましょう。
⑧カラー設定(上級者向け)
⑦のカラー設定をより細かく設定が出来ます。必要なければ設定されなくて大丈夫です。

カラー設定の下に「応用設定」がありますが、こちらも設定は必要ありません。
カラー設定まで完了したらページ下部にある「変更を保存」を必ずクリックしましょう。
これであなたのサイトの目次設定が完了しました。
補足ですが、このプラグインはJINを開発されたひつじさんが作成されたプラグインとなりますので、JINとの相性はバッチリのプラグインとなります。
最後に

いかがでしたでしょうか?
◎サーバー・・・・土地
◎ドメイン・・・・住所
◎サイト・・・・・家
◎テーマ・・・・・家のデザイン
◎プラグイン・・・家具
ここまで出来上がれば、あとは記事を執筆していくのみとなります。
こちらの記事では実際の記事の書き方をご紹介しています。

あなたの明日が明るくなるよう少しでもお手伝い出来たら幸いです。
ご拝読ありがとうございました。
またお会いしましょう。
あずき🫘